gallery data processor
The
\TYPO3\,
alias gallery, provides the logic for working with galleries and
calculates the maximum asset size. It uses the files already present in
the processed array for its calculations. The files data processor can
be used to fetch the files.
Table of contents
Options:
| Name | Type | Default |
|---|---|---|
| if condition | '' | |
| string / stdWrap | 'files' | |
| integer / stdWrap | field:imagecols | |
| integer / stdWrap | field:imageorient | |
| integer / stdWrap | 600 | |
| integer / stdWrap | 300 | |
| integer / stdWrap | field:imageheight, field:imagewidth | |
| integer / stdWrap | 0 | |
| integer / stdWrap | field:imageborder | |
| integer / stdWrap | 0 | |
| integer / stdWrap | 0 | |
| string / stdWrap | "default" | |
| string / stdWrap | "files" | |
| array of Data processors | [] |
if
-
- Type
- if condition
- Required
- false
- Default
- ''
Only if the condition is met the data processor is executed.
filesProcessedDataKey
numberOfColumns
mediaOrientation
-
Expects the image orientation as used in the field
imageorientin content elements such as text with images. Defaults to the value of the fieldimageorient(Position and Alignment) if used with content elements.
Media orientation in the content elements such as text with images
maxGalleryWidth
maxGalleryWidthInText
equalMediaHeight, equalMediaWidth
-
If set all images get scaled to a uniform height / width. Defaults to the value of the fields
imageheight(Height of each element (px)),imagewidth(Width of each element (px)) if used with content elements.
Media height and width in the content element Text and Images
columnSpacing
borderEnabled
borderWidth
borderPadding
cropVariant
as
dataProcessing
-
- Type
- array of Data processors
- Required
- false
- Default
- []
Array of data processors to be applied to all fetched records.
Example: display images in rows and columns
Please see also About the examples.
As the
Gallery expects the data of the files to be
present in the the processed array, the
Files
always has to be called first. Execution depends on the key in the
dataProcessing array, not the order in
which they are put there.
The content of filesProcessedDataKey
in the
Gallery has to be equal to the content of
as in the FilesProcessor:
tt_content {
examples_dataprocgallery =< lib.contentElement
examples_dataprocgallery {
templateName = DataProcGallery
dataProcessing {
# Process files
10 = files
10 {
as = images
references.fieldName = image
references.table = tt_content
sorting = title
sorting.direction = descending
}
# Calculate gallery info
20 = gallery
20 {
filesProcessedDataKey = images
mediaOrientation.field = imageorient
numberOfColumns = 4
equalMediaHeight.field = imageheight
equalMediaWidth.field = imagewidth
maxGalleryWidth = 1000
maxGalleryWidthInText = 1000
columnSpacing = 0
borderEnabled.field = imageborder
borderWidth = 5
borderPadding = 3
as = gallery
}
}
}
}<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
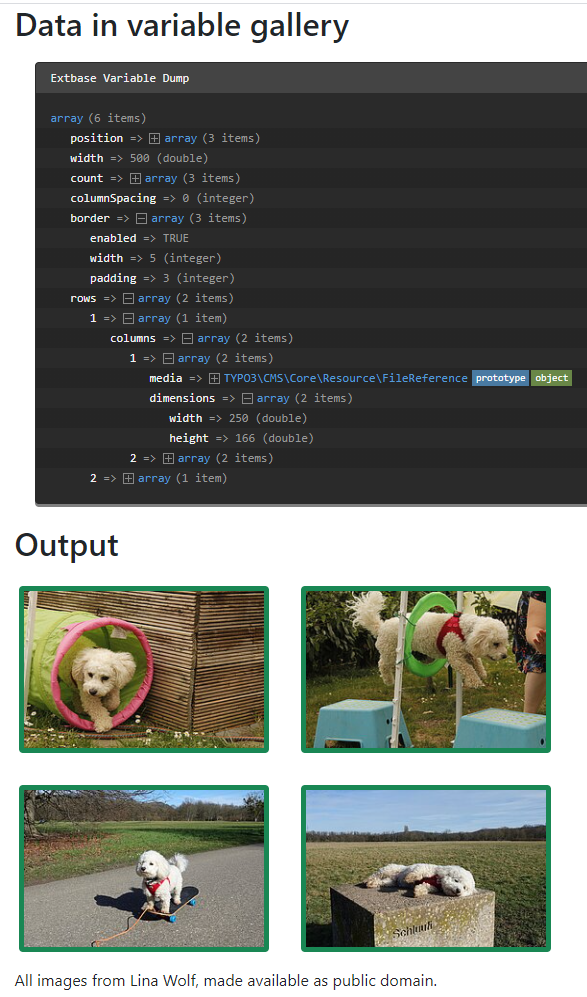
<h2>Data in variable gallery</h2>
<f:debug inline="true">{gallery}</f:debug>
<h2>Output</h2>
<f:for each="{gallery.rows}" as="row">
<div class="row">
<f:for each="{row.columns}" as="column">
<f:if condition="{column.media}">
<div class="col-auto p-{gallery.border.padding}">
<f:image image="{column.media}" width="{column.dimensions.width}"
class="{f:if(condition: '{gallery.border.enabled}',
then:'border border-success rounded')}"
style="border-width: {gallery.border.width}px!important;"/>
</div>
</f:if>
</f:for>
</div>
</f:for>
</html>The array now contains the images ordered in rows and columns. For each image there is a desired width and height supplied.