Attention
TYPO3 v9 has reached its end-of-life September 30th, 2021 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
You can order Extended Long Term Support (ELTS) here: TYPO3 ELTS.
Rendering Page Trees¶
In your backend modules you might like to show information or perform processing for a part of the page tree. There is a whole family of libraries in the core for making trees from records, static page trees or page trees that can be browsed (open/close nodes).
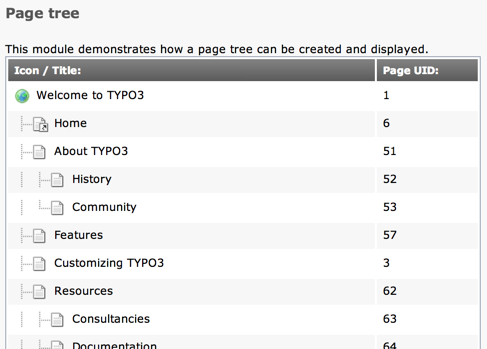
This simple example demonstrates how to produce the HTML for a static page tree. The result looks like:

A static page tree in TYPO3 Backend¶
The tree object itself is prepared this way (taken from
EXT:examples/Classes/Controller/DefaultController.php):
1public function treeAction() {
2 // Get page record for tree starting point
3 $startingPoint = 1;
4 $pageRecord = \TYPO3\CMS\Backend\Utility\BackendUtility::getRecord(
5 'pages',
6 $startingPoint
7 );
8
9 // Create and initialize the tree object
10 /** @var $tree \TYPO3\CMS\Backend\Tree\View\PageTreeView */
11 $tree = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\TYPO3\CMS\Backend\Tree\View\PageTreeView::class);
12 $tree->init('AND ' . $GLOBALS['BE_USER']->getPagePermsClause(1));
13
14 // Creating the icon for the current page and add it to the tree
15 $html = \TYPO3\CMS\Backend\Utility\IconUtility::getSpriteIconForRecord(
16 'pages',
17 $pageRecord,
18 array(
19 'title' => $pageRecord['title']
20 )
21 );
22 $tree->tree[] = array(
23 'row' => $pageRecord,
24 'HTML' => $html
25 );
26
27 // Create the page tree, from the starting point, 2 levels deep
28 $depth = 2;
29 $tree->getTree(
30 $startingPoint,
31 $depth,
32 ''
33 );
34
35 // Pass the tree to the view
36 $this->view->assign(
37 'tree',
38 $tree->tree
39 );
40}
At the top of the code we define the starting page and get the corresponding page record using
\TYPO3\CMS\Backend\Utility\BackendUtility::getRecord().Next we create an instance of
\TYPO3\CMS\Backend\Tree\View\PageTreeView, which we use for generating the tree. Notice how the BE_USER object is called to get a SQL where clause that will ensure that only pages that are accessible for the user will be shown in the tree!As a next step we manually add the starting page to the page tree. This is not done automatically because it is not always a desirable behavior. Note the use of
\TYPO3\CMS\Backend\Utility\IconUtility::getSpriteIconForRecord()to fetch the right icon for the page.Finally we get the tree to prepare itself, up to a certain depth. Internally this will - in particular - generate a HTML part containing the tree elements and the page icon itself.
The rendered page tree is stored in a data array inside of the tree object. We need to traverse the tree data to create the tree in HTML. This gives us the chance to organize the tree in a table for instance. It is this part that we pass on to the view.
The result is rendered with a very simple Fluid template:
<f:for each="{tree}" as="page">
<tr class="db_list_normal">
<td>{page.depthData -> f:format.raw()}<f:format.raw>{page.HTML}</f:format.raw> {page.row.title}</td>
<td>{page.row.uid}</td>
</tr>
</f:for>
We do a simple loop on the tree array of pages and display the relevant elements.
