Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Flash Messages¶
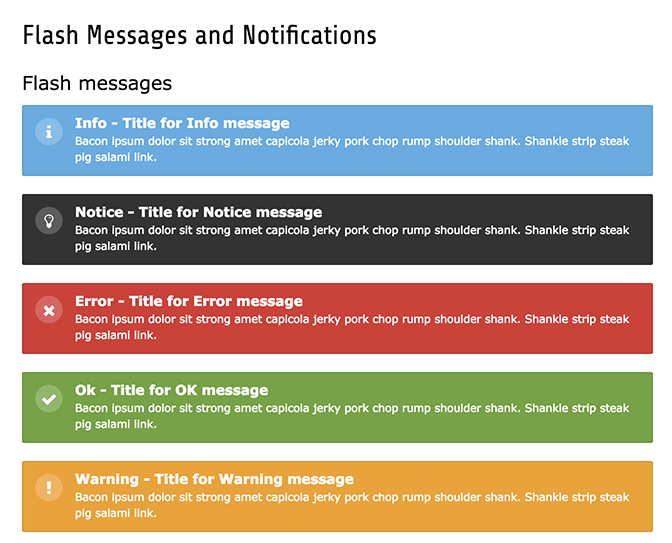
There exists a generic system to show users that an action was performed successfully, or more importantly, failed. This system is known as "flash messages". The screenshot below shows the various severity levels of messages that can be emitted.

The "examples" BE module shows one of each type of flash message¶
The different severity levels are described below:
Notifications are used to show very low severity information. Such information usually is so unimportant that it can be left out, unless running in some kind of debug mode.
Information messages are to give the user some information that might be good to know.
OK messages are to signal a user about a successfully executed action.
Warning messages show a user that some action might be dangerous, cause trouble or might have partially failed.
Error messages are to signal failed actions, security issues, errors and the like.
Flash Messages API¶
Creating a flash message is achieved by simply instantiating an object
of class \TYPO3\CMS\Core\Messaging\FlashMessage:
$message = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\TYPO3\CMS\Core\Messaging\FlashMessage::class,
'My message text',
'Message Header', // [optional] the header
\TYPO3\CMS\Core\Messaging\FlashMessage::WARNING, // [optional] the severity defaults to \TYPO3\CMS\Core\Messaging\FlashMessage::OK
true // [optional] whether the message should be stored in the session or only in the \TYPO3\CMS\Core\Messaging\FlashMessageQueue object (default is false)
);
Flash Messages Severities¶
The severity is defined by using class constants provided by
\TYPO3\CMS\Core\Messaging\FlashMessage:
\TYPO3\CMS\Core\Messaging\FlashMessage::NOTICEfor notifications\TYPO3\CMS\Core\Messaging\FlashMessage::INFOfor information messages\TYPO3\CMS\Core\Messaging\FlashMessage::OKfor success messages\TYPO3\CMS\Core\Messaging\FlashMessage::WARNINGfor warnings\TYPO3\CMS\Core\Messaging\FlashMessage::ERRORfor errors
The fourth parameter passed to the constructor is a flag that indicates whether the message should be stored in the session or not (the default is not). Storage in the session should be used if you need the message to be still present after a redirection.
In backend modules you can then make that message appear on top of the module after a page refresh or the rendering of the next page request or render it on your own where ever you want.
This example adds the flash message at the top of modules when rendering the next request:
$flashMessageService = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\TYPO3\CMS\Core\Messaging\FlashMessageService::class);
$messageQueue = $flashMessageService->getMessageQueueByIdentifier();
$messageQueue->addMessage($message);
The message is added to the queue and then the template class calls
\TYPO3\CMS\Core\Messaging\FlashMessageQueue::renderFlashMessages() which renders all
messages from the queue. Here's how such a message looks like in a module:

A typical (success) message shown at the top of a module¶
The recommend way to show flash messages is to use the fluid ViewHelper <f:flashMessages />.
This ViewHelper works in any context because it use the FlashMessageRendererResolver class
to find the correct renderer for the current context.
Flash Messages Renderer¶
The implementation of rendering FlashMessages in the core has been optimized.
A new class called FlashMessageRendererResolver has been introduced.
This class detects the context and renders the given FlashMessages in the correct output format.
It can handle any kind of output format.
The core ships with the following FlashMessageRenderer classes:
TYPO3\CMS\Core\Messaging\Renderer\BootstrapRendererThis renderer is used by default in the TYPO3 backend. The output is based on Bootstrap markupTYPO3\CMS\Core\Messaging\Renderer\ListRendererThis renderer is used by default in the TYPO3 frontend. The output is a simple <ul> listTYPO3\CMS\Core\Messaging\Renderer\PlaintextRendererThis renderer is used by default in the CLI context. The output is plain text
All new rendering classes have to implement the TYPO3\CMS\Core\Messaging\Renderer\FlashMessageRendererInterface interface.
If you need a special output format, you can implement your own renderer class and use it:
$out = GeneralUtility::makeInstance(MySpecialRenderer::class)
->render($flashMessages);
The core has been modified to use the new FlashMessageRendererResolver.
Any third party extension should use the provided FlashMessageViewHelper or the new FlashMessageRendererResolver class:
$out = GeneralUtility::makeInstance(FlashMessageRendererResolver::class)
->resolve()
->render($flashMessages);
Flash Messages in Extbase¶
In Extbase the standard way of issuing flash messages is to add them in the controller. Code from the "examples" extension:
$this->addFlashMessage('This is a simple success message');
The full API of this function is:
$this->addFlashMessage(
$messageBody,
$messageTitle = '',
$severity = \TYPO3\CMS\Core\Messaging\AbstractMessage::OK,
$storeInSession = TRUE
);
The messages are then displayed by Fluid with the relevant ViewHelper
as shown in this excerpt of EXT:examples/Resources/Private/Layouts/Module.html:
<div id="typo3-docbody">
<div id="typo3-inner-docbody">
<f:flashMessages />
<f:render section="main" />
</div>
</div>
Where to display the flash messages in an Extbase-based BE module is as simple as moving the View Helper around.
JavaScript-based Flash Messages (Notification API)¶
Important
The Notification API is designed for TYPO3 Backend purposes only.
The TYPO3 Core provides a JavaScript-based API to trigger flash messages ("Notifications") that appear on the upper
right corner of the TYPO3 backend. To use the Notification API, load the TYPO3/CMS/Backend/Notification module and
use one of its methods:
notice()info()success()warning()error()
All methods accept the same arguments.
- title
| Condition: required | Type: string |
Contains the title of the notification.
- message
| Condition: optional | Type: string | Default: '' |
The actual message that describes the purpose of the notification.
- duration
| Condition: optional | Type: number | Default: '5 (0 for
error())' |The amount of seconds how long a notification will stay visible. A value of
0disables the timer.- actions
| Condition: optional | Type: array | Default: '[]' |
Contains all actions that get rendered as buttons inside the notification.
Example:
require(['TYPO3/CMS/Backend/Notification'], function(Notification) {
Notification.success('Well done', 'Whatever you did, it was successful.');
});
Actions¶
Since TYPO3 10.1 the Notification API may bind actions to a notification that execute certain tasks when invoked. Each
action item is an object containing the fields label and action:
- label
| Condition: required | Type: string |
The label of the action item.
- action
| Condition: required | Type: ImmediateAction|DeferredAction |
An instance of either
ImmediateActionorDeferredAction.
Important
Any action must be optional to be executed. If triggering an action is mandatory, consider using Modals instead.
Immediate action¶
An action of type ImmediateAction (TYPO3/CMS/Backend/ActionButton/ImmediateAction) is executed directly on
click and closes the notification. This action type is suitable for e.g. linking to a backend module.
The class accepts a callback method executing very simple logic.
Example:
require(['TYPO3/CMS/Backend/Notification', 'TYPO3/CMS/Backend/ActionButton/ImmediateAction'], function(Notification, ImmediateAction) {
const immediateActionCallback = new ImmediateAction(function () {
require(['TYPO3/CMS/Backend/ModuleMenu'], function (ModuleMenu) {
ModuleMenu.showModule('web_layout');
});
});
Notification.info('Nearly there', 'You may head to the Page module to see what we did for you', 10, [
{
label: 'Go to module',
action: immediateActionCallback
}
]);
});
Deferred action¶
An action of type DeferredAction (TYPO3/CMS/Backend/ActionButton/DeferredAction) is recommended when a
long-lasting task is executed, e.g. an AJAX request.
This class accepts a callback method which must return a Promise (read more at developer.mozilla.org).
The DeferredAction replaces the action button with a spinner icon to indicate a task will take some time. It's
still possible to dismiss a notification, which will not stop the execution.
Example:
require(['jquery', 'TYPO3/CMS/Backend/Notification', 'TYPO3/CMS/Backend/ActionButton/DeferredAction'], function($, Notification, DeferredAction) {
const deferredActionCallback = new DeferredAction(function () {
return Promise.resolve($.ajax(/* AJAX configuration */));
});
Notification.warning('Goblins ahead', 'It may become dangerous at this point.', 10, [
{
label: 'Delete the internet',
action: deferredActionCallback
}
]);
});
