Attention
TYPO3 v10 has reached end-of-life as of April 30th 2023 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v10 here: TYPO3 ELTS.
Add Elements to the Content Element Wizard¶
The content elements wizard is opened when a new content element is created.
The content element wizard can be fully configured using TSConfig.
Our extension key is example and the name of the content element or
plugin is registration.
Create Page TSconfig
Configuration/TsConfig/Page/Mod/Wizards/NewContentElement.tsconfig:mod.wizards { newContentElement.wizardItems { plugins { elements { example_registration { iconIdentifier = example-registration title = Registration Example description = Create a registration form tt_content_defValues { CType = list list_type = example_registration } } } } } }
You may want to replace title and description, using language files for translation, for example:
title = LLL:EXT:example/Resources/Private/Language/locallang.xml:registration_title description = LLL:EXT:exapmle/Resources/Private/Language/locallang.xml:registration_description
Include TSconfig
ext_localconf.php:\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addPageTSConfig( '<INCLUDE_TYPOSCRIPT: source="FILE:EXT:example/Configuration/TsConfig/Page/Mod/Wizards/NewContentElement.tsconfig">' );
This always includes the above Page TSconfig. It is better practice to make this configurable by registering the file as static Page TSconfig:
Register your icon with the icon API
In
ext_localconf.php:$iconRegistry = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\TYPO3\CMS\Core\Imaging\IconRegistry::class); // use same identifier as used in TSconfig for icon $iconRegistry->registerIcon( // use same identifier as used in TSconfig for icon 'example-registration', \TYPO3\CMS\Core\Imaging\IconProvider\FontawesomeIconProvider::class, // font-awesome identifier ('external-link-square') ['name' => 'external-link-square'] );
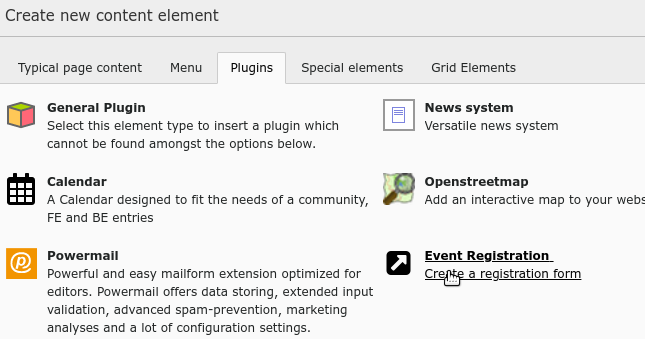
After clearing cache, create a new content element
You should now see the icon, title and description you just added!

Content Element Wizard with the new "Event Registration" plugin¶
See also
newContentElement.wizardItems in TSconfig Reference
Register your icon in TYPO3 Explained
Add Your Plugin or CE to Different Tab¶
The above example adds your plugin to the tab "Plugin" in the content element wizard. You can add it to one of the other existing tabs or create a new one.
Tip
Look in the Info module > Page TSconfig for existing
configuration of mod.wizards.newContentElement.wizardItems.
If you add it to any of the other tabs (other than plugins), you must add
the name to show as well:
mod.wizards.newContentElement.wizardItems.common {
elements {
example_registration {
iconIdentifier = example-registration
title = Example title
description = Example description
tt_content_defValues {
CType = list
list_type = example_registration
}
}
show := addToList(example_registration)
}
When you look at existing Page TSconfig in the Info module, you may notice that
showhas been set to include all for the "plugins" tab:
show = *
Create a New Tab¶
See bootstrap_package for example of creating a new tab "interactive" and adding elements to it:
mod.wizards.newContentElement.wizardItems {
interactive.header = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_group.interactive
interactive.elements {
accordion {
iconIdentifier = content-bootstrappackage-accordion
title = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_element.accordion
description = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_element.accordion.description
tt_content_defValues {
CType = accordion
}
}
}
}
