Attention
TYPO3 v6 has reached its end-of-life April 18th, 2017 and is not maintained by the community anymore. Looking for a stable version? Use the version switch on the top left.
There is no further ELTS support. It is strongly recommended updating your project.
Page tree¶
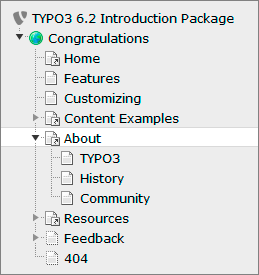
The page tree represents the hierarchical structure of your page. In most cases this is exactly corresponding to what you will see in the navigation on your website. The page tree can be expanded by clicking the little arrows on the left of the items.
Look at your page tree in the backend now:

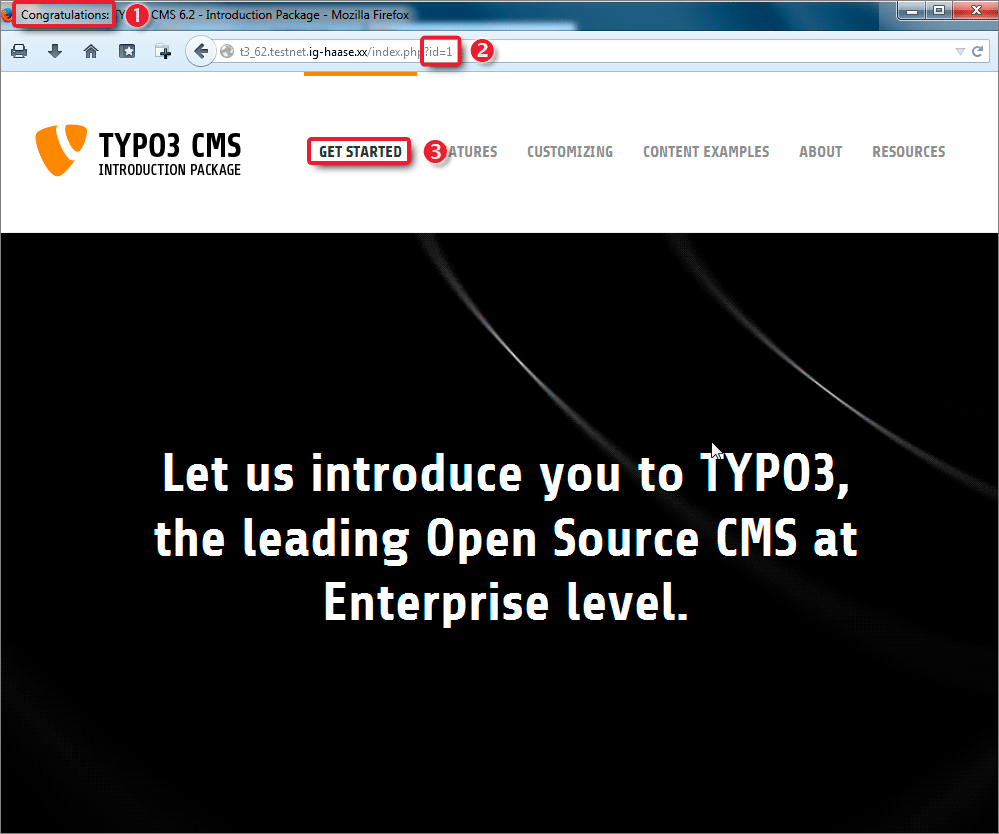
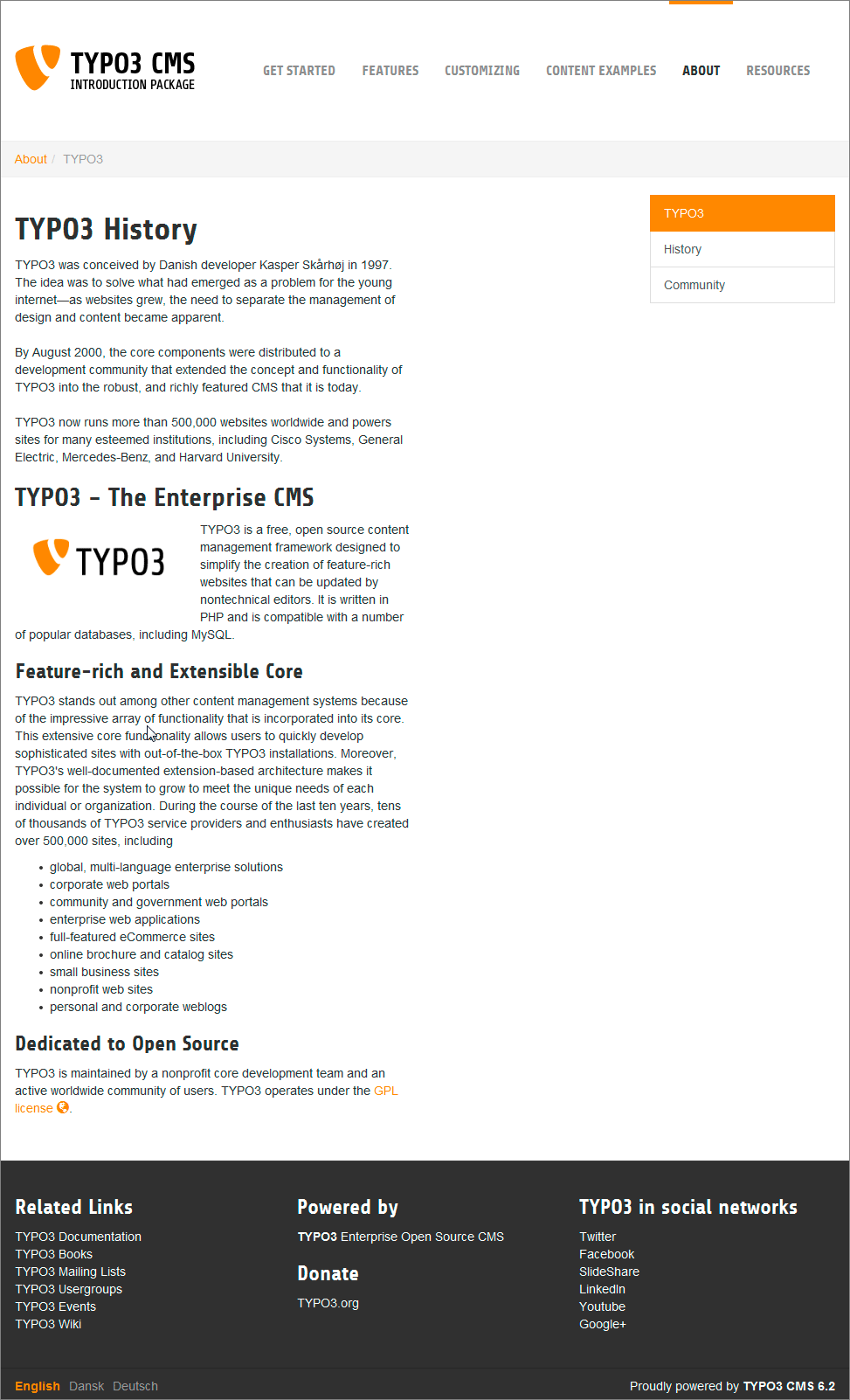
Simultaneously have a look at the navigation in the frontend. Click on About in the main menu on top and then select TYPO3 form the submenu:

As you see the main menu on top of your website corresponds to the first level menu pages in the page tree. Furthermore the submenu of the About page in the frontent corresponds to the entries beneath About in the page tree.
For all modules below the WEB category the page tree will be displayed. This means all these modules are acting on a per-page base.
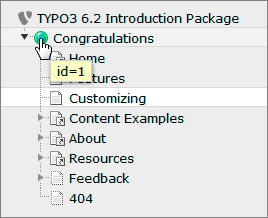
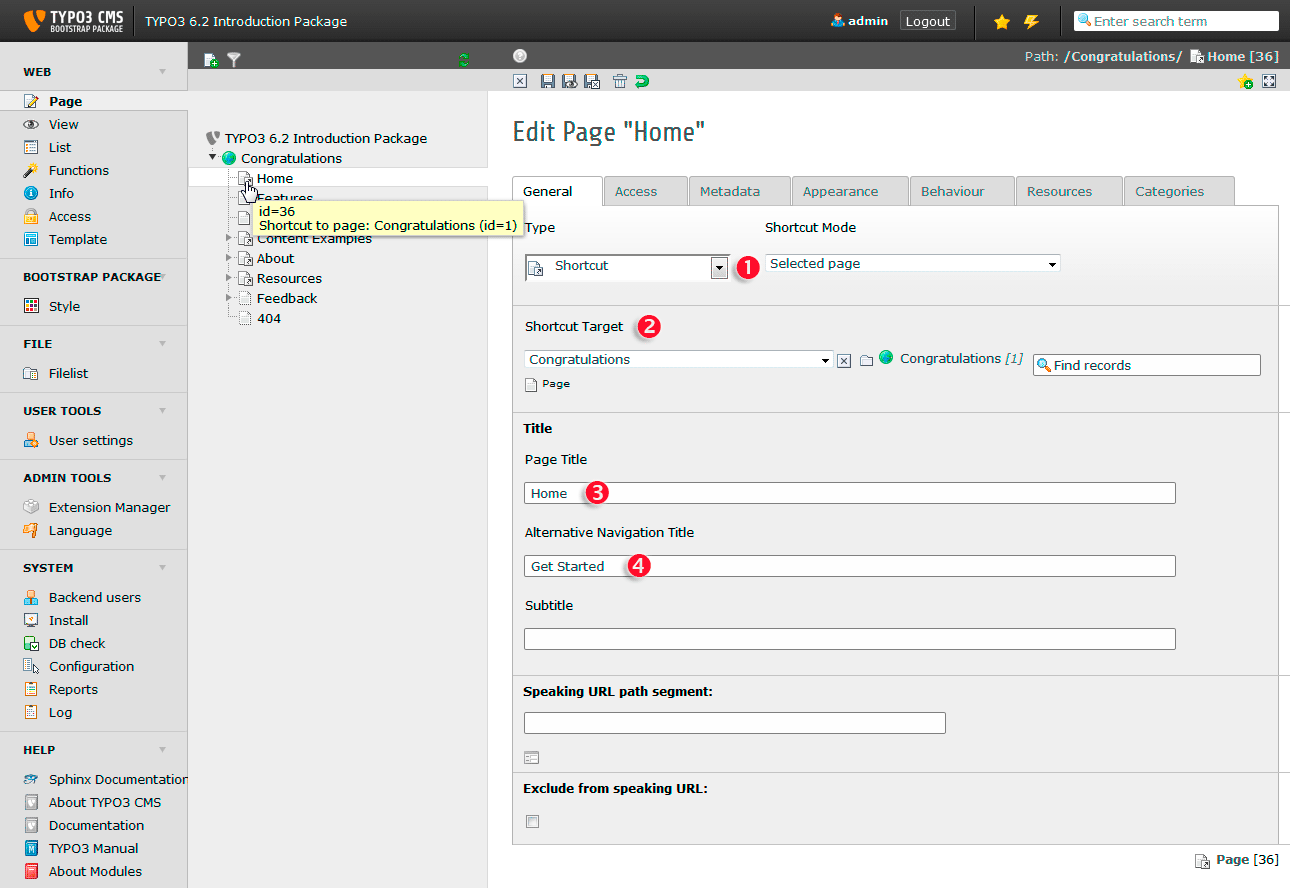
A click on the page title opens that page in the content area on the right. Hovering over the icon of a page will display its internal id. This id is also used to display the page in the frontend.
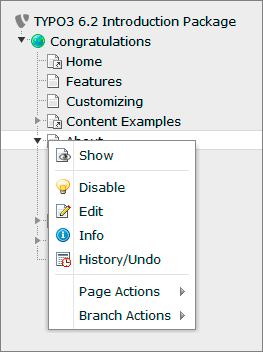
A click on the page icon will open the context menu. Alternatively you can right click the whole page title.