Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v11 here: TYPO3 ELTS.
Flash messages
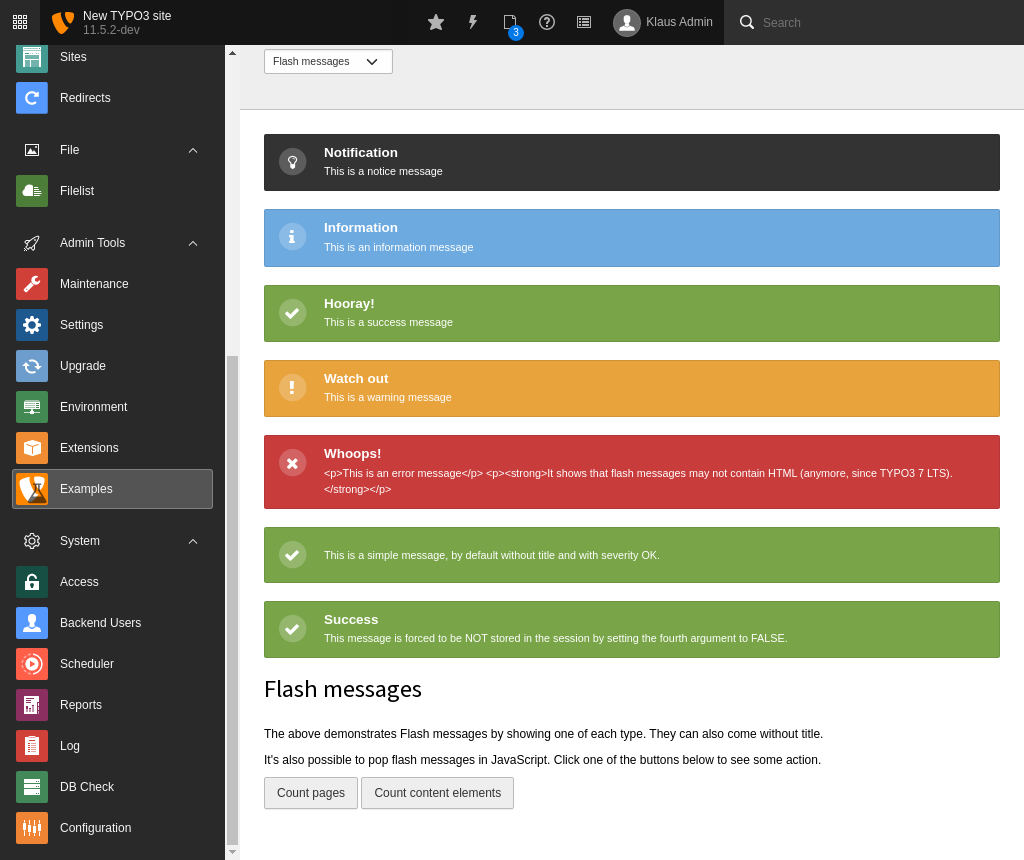
There exists a generic system to show users that an action was performed successfully, or more importantly, failed. This system is known as "flash messages". The screenshot below shows the various severity levels of messages that can be emitted.

The "EXT:examples" backend module shows one of each type of flash message
The different severity levels are described below:
- Notifications are used to show very low severity information. Such information usually is so unimportant that it can be left out, unless running in some kind of debug mode.
- Information messages are to give the user some information that might be good to know.
- OK messages are to signal a user about a successfully executed action.
- Warning messages show a user that some action might be dangerous, cause trouble or might have partially failed.
- Error messages are to signal failed actions, security issues, errors and the like.
Flash messages API
Creating a flash message is achieved by simply instantiating an object
of class
\TYPO3\
use TYPO3\CMS\Core\Utility\GeneralUtility;
use TYPO3\CMS\Core\Messaging\FlashMessage;
// FlashMessage($message, $title, $severity = self::OK, $storeInSession)
$message = GeneralUtility::makeInstance(FlashMessage::class,
'My message text',
'Message Header',
FlashMessage::WARNING,
true
);$message:- The text of the message
$title:- [optional] the header
$severity:- [optional] the severity (default:
Flash)Message:: OK $storeIn Session: - [optional]
true: store in the session orfalse: store only in the\TYPO3\object. Storage in the session should be used if you need the message to be still present after a redirection (default:CMS\ Core\ Messaging\ Flash Message Queue false).
Flash messages severities
The severity is defined by using class constants provided by
\TYPO3\:
Flashfor notificationsMessage:: NOTICE Flashfor information messagesMessage:: INFO Flashfor success messagesMessage:: OK Flashfor warningsMessage:: WARNING Flashfor errorsMessage:: ERROR
In backend modules you can then make that message appear on top of the module after a page refresh or the rendering of the next page request or render it on your own where ever you want.
This example adds the flash message at the top of modules when rendering the next request:
use TYPO3\CMS\Core\Utility\GeneralUtility;
use TYPO3\CMS\Core\Messaging\FlashMessageService;
$flashMessageService = GeneralUtility::makeInstance(FlashMessageService::class);
$messageQueue = $flashMessageService->getMessageQueueByIdentifier();
$messageQueue->addMessage($message);The message is added to the queue and then the template class calls
\TYPO3\ which renders all
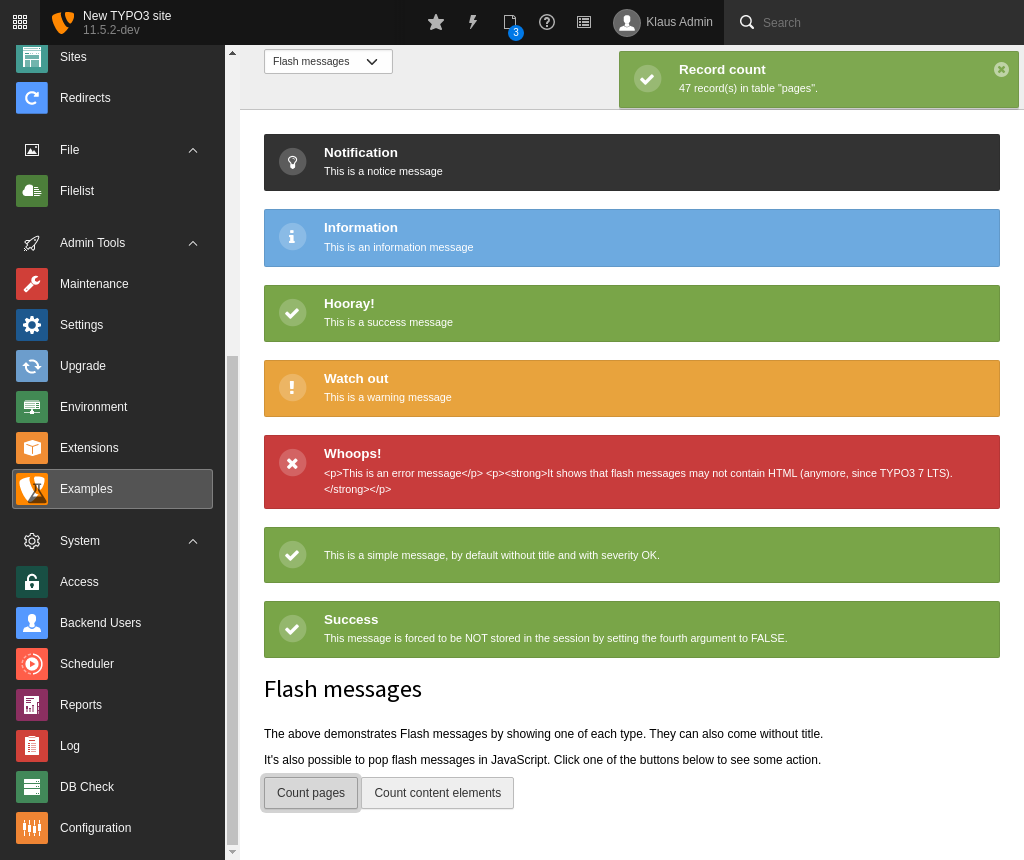
messages from the queue. Here's how such a message looks like in a module:

A typical (success) message shown at the top of a module
The recommend way to show flash messages is to use the Fluid Viewhelper
<f:.
This Viewhelper works in any context because it use the
Flash class
to find the correct renderer for the current context.
Flash messages renderer
The implementation of rendering FlashMessages in the Core has been optimized.
A new class called
Flash has been introduced.
This class detects the context and renders the given FlashMessages in the correct output format.
It can handle any kind of output format.
The Core ships with the following FlashMessageRenderer classes:
\TYPO3\This renderer is used by default in the TYPO3 backend. The output is based on Bootstrap markupCMS\ Core\ Messaging\ Renderer\ Bootstrap Renderer \TYPO3\This renderer is used by default in the TYPO3 frontend. The output is a simple <ul> listCMS\ Core\ Messaging\ Renderer\ List Renderer \TYPO3\This renderer is used by default in the CLI context. The output is plain textCMS\ Core\ Messaging\ Renderer\ Plaintext Renderer
All new rendering classes have to implement the
\TYPO3\ interface.
If you need a special output format, you can implement your own renderer class and use it:
use TYPO3\CMS\Core\Utility\GeneralUtility;
use Vendor\SomeExtension\Classes\Messaging\MySpecialRenderer;
$out = GeneralUtility::makeInstance(MySpecialRenderer::class)
->render($flashMessages);The Core has been modified to use the new
Flash.
Any third party extension should use the provided
Flash
or the new
Flash class:
use TYPO3\CMS\Core\Utility\GeneralUtility;
use TYPO3\CMS\Core\Messaging\FlashMessageRendererResolver;
$out = GeneralUtility::makeInstance(FlashMessageRendererResolver::class)
->resolve()
->render($flashMessages);Flash messages in Extbase
In Extbase the standard way of issuing flash messages is to add them in the controller. Code from the "examples" extension:
$this->addFlashMessage('This is a simple success message');Warning
You cannot call this function in the constructor of a Controller or in an initialize Action as it needs some internal data structures to be initialized.
A more elaborate example:
$this->addFlashMessage(
'This message is forced to be NOT stored in the session by setting the fourth argument to FALSE.',
'Success',
FlashMessage::OK,
false
);The messages are then displayed by Fluid with the relevant Viewhelper
as shown in this excerpt of EXT::
<div id="typo3-docbody">
<div id="typo3-inner-docbody">
<f:flashMessages />
<f:render section="main" />
</div>
</div>Where to display the flash messages in an Extbase-based backend module is as simple as moving the ViewHelper around.
JavaScript-based flash messages (Notification API)
Important
The notification API is designed for TYPO3 Backend purposes only.
The TYPO3 Core provides a JavaScript-based API to trigger flash messages ("Notifications") that appear on the upper
right corner of the TYPO3 backend. To use the notification API, load the
TYPO3/ module and
use one of its methods:
notice() info() success() warning() error()
All methods accept the same arguments.
- title
-
|Condition: required|Type: string|Contains the title of the notification.
- message
-
|Condition: optional|Type: string|Default: ''|The actual message that describes the purpose of the notification.
- duration
-
|Condition: optional|Type: number|Default: '5 (0 forerror)'() |The amount of seconds how long a notification will stay visible. A value of
0disables the timer. - actions
-
|Condition: optional|Type: array|Default: '[]'|Contains all actions that get rendered as buttons inside the notification.
Example:
require(['TYPO3/CMS/Backend/Notification'], function(Notification) {
Notification.success('Well done', 'Whatever you did, it was successful.');
});Actions
Since TYPO3 v10.1 the notification API may bind actions to a notification that execute certain tasks when invoked. Each
action item is an object containing the fields
label and
action:
- label
-
|Condition: required|Type: string|The label of the action item.
- action
-
|Condition: required|Type: ImmediateAction|DeferredAction|An instance of either
ImmediateorAction Deferred.Action
Important
Any action must be optional to be executed. If triggering an action is mandatory, consider using Modals instead.
Immediate action
An action of type
Immediate (
TYPO3/) is executed directly on
click and closes the notification. This action type is suitable for e.g. linking to a backend module.
The class accepts a callback method executing very simple logic.
Example:
require(['TYPO3/CMS/Backend/Notification', 'TYPO3/CMS/Backend/ActionButton/ImmediateAction'], function(Notification, ImmediateAction) {
const immediateActionCallback = new ImmediateAction(function () {
require(['TYPO3/CMS/Backend/ModuleMenu'], function (ModuleMenu) {
ModuleMenu.showModule('web_layout');
});
});
Notification.info('Nearly there', 'You may head to the Page module to see what we did for you', 10, [
{
label: 'Go to module',
action: immediateActionCallback
}
]);
});Deferred action
An action of type
Deferred (
TYPO3/) is recommended when a
long-lasting task is executed, e.g. an AJAX request.
This class accepts a callback method which must return a
Promise (read more at developer.mozilla.org).
The
Deferred replaces the action button with a spinner icon to indicate a task will take some time. It's
still possible to dismiss a notification, which will not stop the execution.
Example:
require(['jquery', 'TYPO3/CMS/Backend/Notification', 'TYPO3/CMS/Backend/ActionButton/DeferredAction'], function($, Notification, DeferredAction) {
const deferredActionCallback = new DeferredAction(function () {
return Promise.resolve($.ajax(/* AJAX configuration */));
});
Notification.warning('Goblins ahead', 'It may become dangerous at this point.', 10, [
{
label: 'Delete the internet',
action: deferredActionCallback
}
]);
});