Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v11 here: TYPO3 ELTS.
Add content elements to the Content Element Wizard
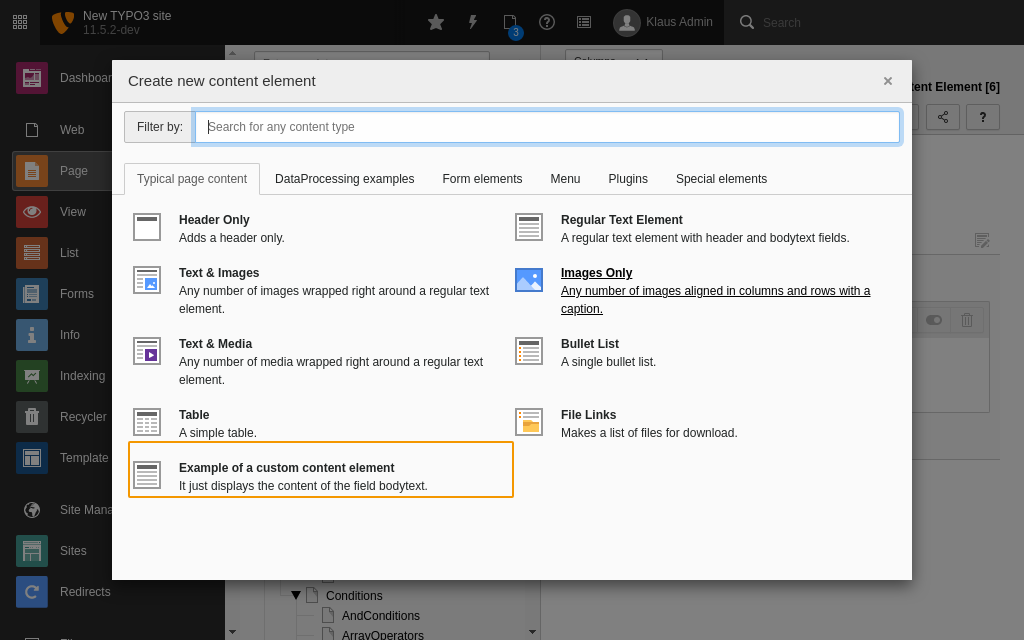
The content elements wizard is opened when a new content element is created.
The content element wizard can be fully configured using TSConfig.
Our extension key is example and the name of the content element or
plugin is registration.
-
Create page TSconfig
Configuration/:Ts Config/ Page/ Mod/ Wizards/ New Content Element. tsconfig mod.wizards { newContentElement.wizardItems { plugins { elements { example_registration { iconIdentifier = example-registration title = Registration Example description = Create a registration form tt_content_defValues { CType = list list_type = example_registration } } } } } }Copied!You may want to replace title and description, using language files for translation, for example:
title = LLL:EXT:example/Resources/Private/Language/locallang.xlf:registration_title description = LLL:EXT:example/Resources/Private/Language/locallang.xlf:registration_descriptionCopied! -
Include TSconfig
ext_:localconf. php \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addPageTSConfig( '<INCLUDE_TYPOSCRIPT: source="FILE:EXT:example/Configuration/TsConfig/Page/Mod/Wizards/NewContentElement.tsconfig">' );Copied!This always includes the above page TSconfig. It is better practice to make this configurable by registering this file as static page TSconfig.
-
EXT:example/Configuration/Icons.php
<?php return [ // use same identifier as used in TSconfig for icon 'example-registration' => [ 'provider' => \TYPO3\CMS\Core\Imaging\IconProvider\SvgIconProvider::class, 'source' => 'EXT:example/Resources/Public/Icons/example-registration.svg', ], ];Copied! -
After clearing cache, create a new content element
You should now see the icon, title and description you just added!

Content element wizard with thCTypee new content element
See also
- newContentElement.wizardItems in TSconfig Reference
- Register your icon in TYPO3 Explained
- Create a custom content element type
Add your plugin or content element to a different tab
The above example adds your plugin to the tab "Plugin" in the content element wizard. You can add it to one of the other existing tabs or create a new one.
Tip
Look in the Info module > page TSconfig for existing
configuration of mod.wizards.newContentElement.wizardItems.
If you add it to any of the other tabs (other than plugins), you must add
the name to show as well:
mod.wizards.newContentElement.wizardItems.common {
elements {
example_registration {
iconIdentifier = example-registration
title = Example title
description = Example description
tt_content_defValues {
CType = list
list_type = example_registration
}
}
}
show := addToList(example_registration)
}- When you look at existing page TSconfig in the Info module, you may
notice that
showhas been set to include all for the "plugins" tab:
show = *Create a new tab
See bootstrap_package for example of creating a new tab "interactive" and adding elements to it:
mod.wizards.newContentElement.wizardItems {
interactive.header = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_group.interactive
interactive.elements {
accordion {
iconIdentifier = content-bootstrappackage-accordion
title = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_element.accordion
description = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_element.accordion.description
tt_content_defValues {
CType = accordion
}
}
}
}