Attention
TYPO3 v11 has reached end-of-life as of October 31th 2024 and is no longer being maintained. Use the version switcher on the top left of this page to select documentation for a supported version of TYPO3.
Need more time before upgrading? You can purchase Extended Long Term Support (ELTS) for TYPO3 v11 here: TYPO3 ELTS.
Extending the user settings
Adding fields to the User Settings is done in two steps.
First of all, the new fields are added directly to the
$GLOBALS array. Then the
field is made visible by calling
\TYPO3\.
The configuration needs to be put into ext_.
Here is an example, taken from the "examples" extension:
$GLOBALS['TYPO3_USER_SETTINGS']['columns']['tx_examples_mobile'] = array(
'label' => 'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:be_users.tx_examples_mobile',
'type' => 'text',
'table' => 'be_users',
);
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addFieldsToUserSettings(
'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:be_users.tx_examples_mobile,tx_examples_mobile',
'after:email'
);The second parameter in the call to
add
is used to position the new field. In this example, we decide to add it
after the existing "email" field.
In this example the field is also added to the "be_users" table. This is not described here as it belongs to 'extending the $TCA array'. See label 'extending' in older versions of the TCA-Reference.
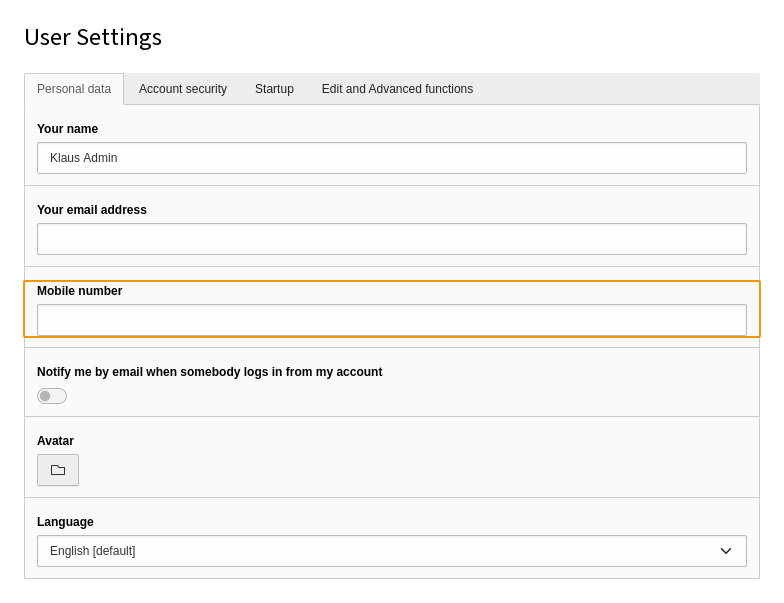
And here is the new field in the User Tools > User Settings module:

Extending the User Settings configuration
"On Click" / "On Confirmation" JavaScript Callbacks
To extend the User Settings module with JavaScript callbacks - for example with
a custom button or special handling on confirmation, use click or
confirm:
$GLOBALS['TYPO3_USER_SETTINGS'] = [
'columns' => [
'customButton' => [
'type' => 'button',
'clickData' => [
'eventName' => 'setup:customButton:clicked',
],
'confirm' => true,
'confirmData' => [
'message' => 'Please confirm...',
'eventName' => 'setup:customButton:confirmed',
]
],
// ...Events declared in corresponding event options have to be handled by
a custom static JavaScript module. Following snippets show the relevant parts:
document.querySelectorAll('[data-event-name]')
.forEach((element: HTMLElement) => {
element.addEventListener('setup:customButton:clicked', (evt: Event) => {
alert('clicked the button');
});
});
document.querySelectorAll('[data-event-name]')
.forEach((element: HTMLElement) => {
element.addEventListener('setup:customButton:confirmed', (evt: Event) => {
evt.detail.result && alert('confirmed the modal dialog');
});
});PSR-14 event
\TYPO3\ can be used
to inject a JavaScript module to handle those custom JavaScript events.
