TypoScript - A quick overview
This introduction is designed to give you a comprehensive understanding of how TypoScript works. In other words the goal is not to just help you make it work, but to make sure that you end up knowing why and how it works.
At the end of this tutorial, you will not have a complete TYPO3 CMS-powered website, but you should feel confident about how to get there.
A common workflow used by beginners is to try arbitrary properties on objects until things somehow begin to work. However understanding how TypoScript really works allows you to proceed more efficiently and waste less time in painful trial and error.
Going through this tutorial is helpful for understanding other tutorials, like the Site package tutorial.
Backend configuration
TypoScript influences many aspects of a TYPO3 site:
TypoScript can be used in the TSconfig field of a backend user or a backend user group or in the TSconfig field of a page. It will then change the look and behavior of forms in the backend.
The frontend rendering in contrast is defined by the TypoScript used in TypoScript records. This document covers only frontend rendering.
Prerequisites
It is assumed that you have a running TYPO3 installation. See TYPO3 Getting Started Tutorial, installing TYPO3 with DDEV.
and that you have been through the TYPO3 - Getting Started Tutorial in order to have a general idea of how the TYPO3 CMS backend operates.
A few more elements that you need to know before starting:
- all content elements are stored in a database table called
tt_content - each content element has a database field called
CTypein which the type of the content element is stored - the
tt_table also has a field calledcontent pidwhich refers to the page the content element is on - in general, each TYPO3 CMS table has a field called
uidwhich contains the primary key (unique id for each record) - you will probably find useful to have a database access to check how information is stored as we proceed along this tutorial
Why TypoScript?
Strictly speaking, TypoScript is a configuration language. We cannot program with it, but can configure a TYPO3 CMS website in a very comprehensive way. With TypoScript, we define the rendering of the website, including navigation, generic content, and how individual content elements are rendered on a page.
TYPO3 CMS is a content management system that clearly separates content and design. TypoScript is the glue that joins these two together again. TypoScript reads content which is stored in the database, prepares it for display and then renders it in the frontend.
To render a website, we only need to define what content to display and how it will be rendered.
- The "what" is controlled by the backend - where pages and content are generated.
- The "how" is controlled by TypoScript.
With TypoScript, we can define how the individual content elements are
rendered in the frontend. For example, we can use TypoScript to add a
<div> tag to an element, or the
<h1> tag to a headline.
The main TypoScript record
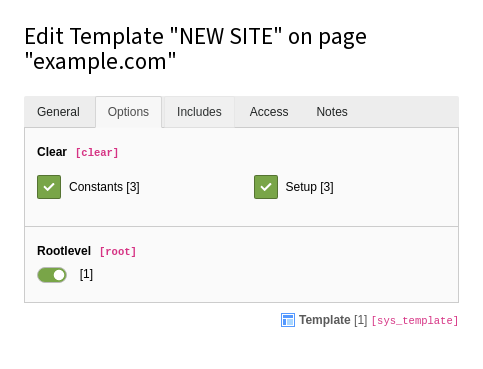
The TypoScript code used to define how pages are rendered is located in the "main" TypoScript record. In this record a so-called "rootlevel flag" is set.

The Rootlevel flag in the tab Options a template record
When the frontend renders a page, TYPO3 CMS searches along the page tree up to the root page to find a "main" TypoScript record. Normally, there are additional TypoScript records besides the "main" TypoScript record. For now, we will assume we are only using the "main" TypoScript record.
TypoScript syntax is very straightforward. On the left side, objects and properties are defined. On the right side are the assigned values. Both objects and properties can contain other objects. Object properties are defined by using the dot "." notation.
The following is a typical example of TypoScript syntax:
The term "template"
Sometimes the term "template" is used as a synonym for the TypoScript record or the combined TypoScript configuration from all sources. This has historic reasons. Until TYPO3 v11 TypoScript could be edited in a backend module called "Template". In the beginning of TYPO3 sites were build almost exclusively with TypoScript while it slowly evolved to be mainly a configuration language.
As a Fluid template is also called "template" the terms took on a double meaning in TYPO3. With TYPO3 v12 we speak about TypoScript records, TypoScript files and the complete TypoScript configuration. However you will still find the outdated term "TypoScript template" or just "template" in places.
Troubleshooting
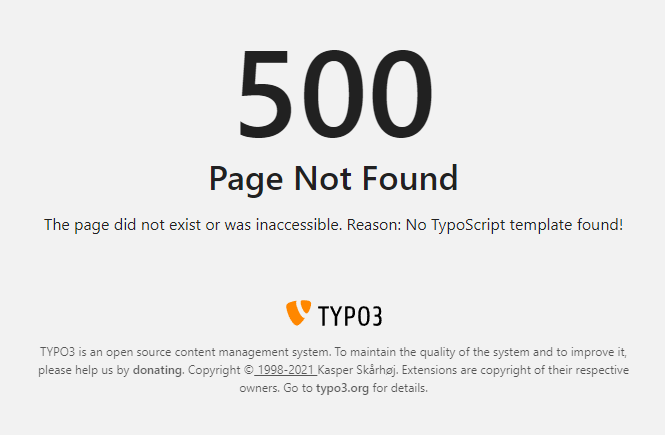
Common mistakes made in the TypoScript configuration can cause a message like this:

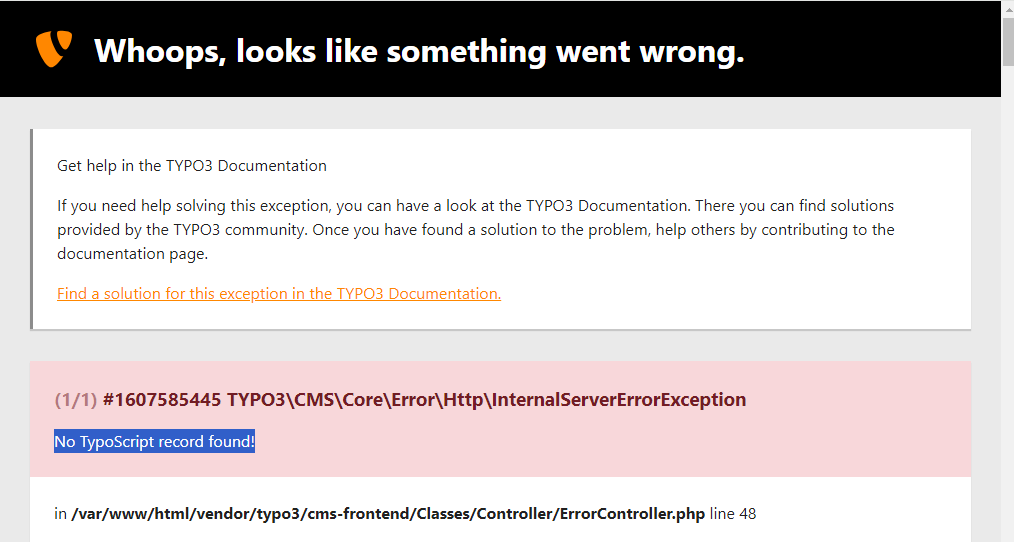
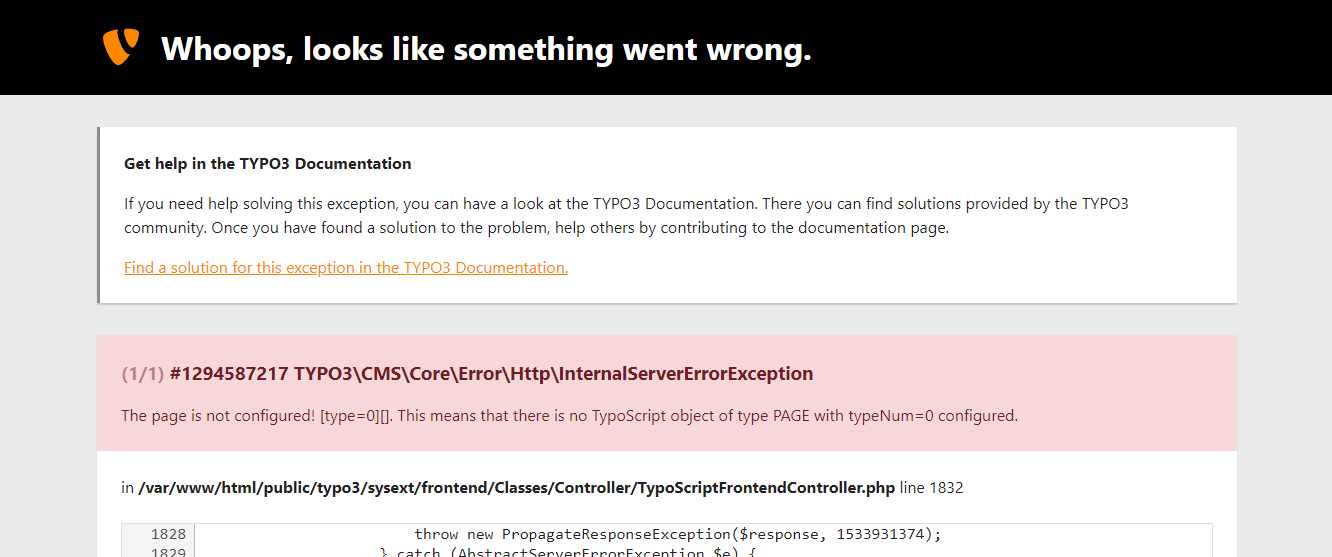
If you turn on the debug mode you will get more detailed information:

No Typo: This warning appears if no TypoScript record,
with the root level flag enabled, is found in the page tree.

The page is not configured! . This means that there is no TypoScript
object of type PAGE with typeNum=0 configured.: This warning appears if the
TypoPAGE <guide-page>`
definition.
The following TypoScript setup code is enough to remove this warning:
Do not worry about this code for now, it will be explained later.
TypoScript is just an array
Internally, TypoScript is parsed and stored as a PHP array. For example:
will be converted to the following PHP array:
<?php
$data = [
'page' => 'PAGE',
'page.' => [
'10' => 'TEXT',
'10.' => [
'value' => 'Hello World',
'stdWrap.' => [
'wrap' => '<h2>|</h2>',
],
],
],
];
Upon evaluation, a "PAGE" object will be created
first, and the parameter
$data will be assigned to it.
The "PAGE" object will then search for all properties, which
it knows about. In this case, it will find a numeric entry ("10"), which
has to be evaluated. A new object of type "TEXT"
with the parameter
$data will be created.
The "TEXT" object knows the parameters
value and
std. It will set the content of
value accordingly. The
parameters from
std will be passed to the "stdWrap" function.
There the property 'wrap' is known, and the text "Hello world" will be inserted
at the pipe (|) position and returned.
It is important to be aware of this relationship in order to understand the behaviour of TypoScript. For example, if the above TypoScript is extended with the following line:
page.10.myFunction = Magic!the following entry will be added to the PHP array:
$data['page.']['10.']['myFunction'] = 'Magic!';However, the "TEXT" object does not know any property called "myFunction". Consequently, the entry will have no effect.
Important
No semantic error checking is done. If you define objects or properties which do not exist, you will not see any error message. Instead, those specific lines of TypoScript simply do nothing. This should be considered, especially while troubleshooting.
