Backend layouts
Backend layouts were initially introduced to display editable versions of the webpages in the backend (in the Page module). However, they have now increased their functionality and can be used for frontend rendering as well. Using TypoScript, the Fluid template for a webpage is chosen depending on which backend layout a page has. (The TypoScript data:pagelayout function retrieves the backend layout).

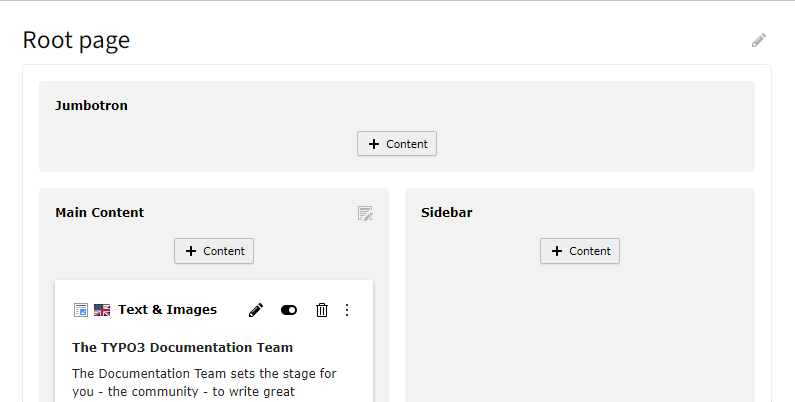
The Content > Layout module with a backend layout that has 3 content areas.
Backend layouts contain content areas that are organized in rows and columns. Content areas can span multiple rows and columns, but they cannot be nested. For nested layouts in the backend, use an extension like b13/container .
The page TSconfig for the backend layout above can be found in the site package tutorial: Create backend page layouts.
For further examples, see backend layouts in the bootstrap package (GitHub).
BackendLayouts.[backendLayout]
-
- Type
- arrayPage module
- Path
- mod.web_layout.BackendLayouts
title
-
- Type
- string or language identifier
The title of a backend layout. It will be displayed in the page properties in the backend.

icon
-
- Type
- string, extension path to an image file
The icon in the page properties.
EXT:bootstrap_package/Configuration/TsConfig/Page/Mod/WebLayout/BackendLayouts/subnavigation_right_2_columns.tsconfigmod.web_layout.BackendLayouts.subnavigation_right_2_columns { icon = EXT:bootstrap_package/Resources/Public/Icons/BackendLayouts/subnavigation_right_2_columns.svg }Copied!
config.backend_layout
-
colCount
-
- Type
- integer
The total number of columns in the backend layout.
rowCount
-
- Type
- integer
The total number of rows in the backend layout.
rows.[row].columns.[col]
-
name
-
- Type
- string or language identifier
The name of the input area where content elements can be added. Will be displayed in the Page module.
colPos
-
- Type
- integer, 0 - maxInt
If content elements have been added to this area, the value of
colPos
identifier
-
- Type
- string
An identifier that can be used by the page content DataProcessor to identify the content elements in this area.
It is a more meaningful representation than just colPos, such as "main", "sidebar" and "footerArea".
slideMode
-
- Type
- string, "" (empty string), "slide", "collect", "collectReverse"
An identifier that can be used by the page content DataProcessor to identify content elements in this area.
slide- If no content is found, check the parent pages for more content
collect- Use all content from this page and the parent pages as one collection
collectReverse - The same as "collect", but in the opposite order
colspan
-
- Type
- integer, 1 - colCount
Can be used if the content element area should span multiple columns as in the "Jumbotron" example above.
rowspan
-
- Type
- integer, 1 - rowCount
Can be used if the content element area spans multiple rows.
Example: Use a backend layout in the page content data processor
Define the backend layout via page TSconfig, like in the site below:
mod.web_layout.BackendLayouts {
default {
title = Default
config {
backend_layout {
colCount = 2
rowCount = 2
rows {
1 {
columns {
1 {
name = Jumbotron
colPos = 1
identifier = jumbotron
slideMode = slide
colspan = 2
}
}
}
2 {
columns {
1 {
name = Left
colPos = 0
identifier = left
}
2 {
name = Right
colPos = 2
identifier = right
slideMode = collectReverse
}
}
}
}
}
}
}
}
Configure the output with TypoScript, using the PAGEVIEW
content object and the page- DataProcessor.
page = PAGE
page {
10 = PAGEVIEW
10 {
paths.10 = EXT:my_sitepackage/Resources/Private/Templates/
dataProcessing.10 = page-content
dataProcessing.10.as = myContent
}
}
Use the column identifiers in a Fluid template:
<f:render partial="Jumbotron" arguments="{jumbotronContent: myContent.jumbotron}"/>
<main>
<f:for each="{myContent.left.records}" as="contentElement">
<f:cObject
typoscriptObjectPath="{contentElement.mainType}"
data="{contentElement.rawRecord}"
table="{contentElement.mainType}"
/>
</f:for>
</main>
<aside>
<f:render partial="Aside" arguments="{content: myContent.right}"/>
</aside>
