wizards
The wizards section allows to customize the New record wizard and the
New content element wizard.
newContentElement.wizardItems
Changed in version 13.0
New content elements added via TCA to the
items of field
CType
of table
tt_ are automatically added to the New Content Element
Wizard. The following page TSconfig can be used to override values set via
TCA.
newContentElement.wizardItems
-
- Type
- array
- Path
- mod.wizards.newContentElement.wizardItems
In the New Content Element Wizard, content element types are grouped together by type. Each such group can be configured independently. The four default groups are:
default,special,formsandplugins.Changed in version 13.0
The group
commonwas renamed todefault. A permanent migration is in place.removeItems
-
- Type
- comma separated list of groups
- Path
- mod.wizards.newContentElement.wizardItems.removeItems
Changed in version 13.0
With this setting one or several groups with all their content elements can be hidden in the New Content Element Wizard.
# This will remove the "menu" group mod.wizards.newContentElement.wizardItems.removeItems := addToList(menu)Copied!
[group].before
-
- Type
- string
- Path
- mod.wizards.newContentElement.wizardItems.[group].before
Sorts [group] in front of the group given.
[group].after
-
- Type
- string
- Path
- mod.wizards.newContentElement.wizardItems.[group].after
Sorts [group] after the group given.
[group].header
-
- Type
- plain text label or label reference
- Path
- mod.wizards.newContentElement.wizardItems.[group].header
Name of the group.
[group].show
-
- Type
- string, comma-separated list of items
- Path
- mod.wizards.newContentElement.wizardItems.[group].show
Changed in version 13.0
The configuration of the New Content Element Wizard has been changed to automatically registering the groups and elements from the TCA configuration.
The previously used option to show / hide elements
mod.is not evaluated anymore.wizards. new Content Element. wizard Items.<group>. show All configured groups and elements are automatically shown. Removing these groups and elements from the New Content Element Wizard can be done via the option removeItems and [group].removeItems options.
[group].elements
-
- Type
- array
- Path
- mod.wizards.newContentElement.wizardItems.[group].elements
List of items in the group.
[name]
-
- Type
- array
- Path
- mod.wizards.newContentElement.wizardItems.[group].elements.[name]
Configuration for a single item.
iconIdentifier
-
- Type
- string
- Path
- mod.wizards.newContentElement.wizardItems.[group].elements.[name].iconIdentifier
The icon identifier of the icon you want to display.
iconOverlay
-
- Type
- string
- Path
- mod.wizards.newContentElement.wizardItems.[group].elements.[name].iconOverlay
The icon identifier of the overlay icon you want to use.
title
-
- Type
- plain text label or label reference
- Path
- mod.wizards.newContentElement.wizardItems.[group].elements.[name].title
Name of the item.
description
-
- Type
- plain text label or label reference
- Path
- mod.wizards.newContentElement.wizardItems.[group].elements.[name].description
Description text for the item.
tt_content_defValues
-
- Type
- array
- Path
- mod.wizards.newContentElement.wizardItems.[group].elements.[name].tt_content_defValues
Default values for tt_content fields.
saveAndClose
-
- Type
- bool
- Path
- mod.wizards.newContentElement.wizardItems.[group].elements.[name].saveAndClose
- Default
false
If
true, directs the user back to the Page module directly instead of showing the FormEngine.
[group].removeItems
-
- Type
- Comma separated list
- Path
- mod.wizards.newContentElement.wizardItems.[group].removeItems
Changed in version 13.0
Comma separated list of content elements that should be hidden in [group].
EXT:site_package/Configuration/page.tsconfigmod.wizards.newContentElement.wizardItems { special.removeItems := addToList(html) }Copied!
Example: Add a new element to the "common" group
# Add a new element (header) to the "common" group
mod.wizards.newContentElement.wizardItems.common.elements.header {
iconIdentifier = content-header
title = Header
description = Adds a header element only
tt_content_defValues {
CType = header
}
}
mod.wizards.newContentElement.wizardItems.common.show := addToList(header)
Example: Create a new group and add an element to it
# Create a new group and add a (pre-filled) element to it
mod.wizards.newContentElement.wizardItems.myGroup {
header = LLL:my_extension.backend:advancedFunctions
elements.customText {
iconIdentifier = content-text
title = Introductory text for national startpage
description = Use this element for all national startpages
tt_content_defValues {
CType = text
bodytext (
<h2>Section Header</h2>
<p class="bodytext">Lorem ipsum dolor sit amet, consectetur, sadipisci velit ...</p>
)
header = Section Header
header_layout = 100
}
}
}
mod.wizards.newContentElement.wizardItems.myGroup.show = customText
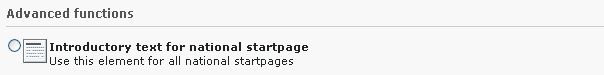
With the second example, the bottom of the new content element wizard shows:

Added entry in the new content element wizard
newRecord.order
newRecord.order
-
- Type
- list of values
Define an alternate order for the groups of records in the new records wizard. Pages and content elements will always be on top, but the order of other record groups can be changed.
Records are grouped by extension keys, plus the special key "system" for records provided by the TYPO3 Core.
Example: Place the tt_news group at the top of the new record dialog
Place the tt_news group at the top (after pages and content elements), other groups follow unchanged:
mod.wizards.newRecord.order = tt_news
The position of News changed after modifying the New record screen
newRecord.pages
newRecord.pages
-
- Type
- boolean
Use the following sub-properties to show or hide the specified links. Setting any of these properties to 0 will hide the corresponding link, but setting to 1 will leave it visible.
- show.pageAfter
- Show or hide the link to create new pages after the selected page.
- show.pageInside
- Show or hide the link to create new pages inside the selected page.
- show.pageSelectPosition
- Show or hide the link to create new pages at a selected position.
Example: Hide the "Page (inside)" link in the "New Record" dialog
mod.wizards.newRecord.pages.show {
# Hide the "Page (inside)" link.
pageInside = 0
}
The modified new record screen without page (inside)
