TCEMAIN
Configuration for the TYPO3 Core Engine (DataHandler). For general information, see the according section of TYPO3 Explained.
Properties
clearCacheCmd
clearCacheCmd
-
- Type
- List of integers,
all,pagesor tags
This allows you to have the frontend cache for additional pages cleared when saving to some page or branch of the page tree.
It it possible to trigger clearing of all caches or just the pages cache. It is also possible to target precise pages either by referring to their ID numbers or to tags that are attached to them.
Attaching tags to page cache is described in the TypoScript Reference.
Example: Clear the cache for certain pages when a record is changed
TCEMAIN {
# Clear the cache for page uid 12 and 23 when saving a record in this page
clearCacheCmd = 12, 23
# Clear all frontent page caches of pages
clearCacheCmd = pages
# Clear ALL caches
clearCacheCmd = all
# Clear cache for all pages tagged with tag "pagetag1"
clearCacheCmd = cacheTag:pagetag1
}Note
In order for the
pages and
all commands to work for non-admin users,
make sure to set
options. or
options. accordingly
in the user TSconfig.
clearCache_disable
clearCache_disable
-
- Type
- boolean
If set, then the automatic clearing of page cache when records are edited etc. is disabled. This also disables the significance of the two options clearCache_pageSiblingChildren and clearCache_pageGrandParent
clearCache_pageGrandParent
clearCache_pageGrandParent
-
- Type
- boolean
If set, then the grand parent of a page being edited will have the page cache cleared.
clearCache_pageSiblingChildren
clearCache_pageSiblingChildren
-
- Type
- boolean
If set, then children of all siblings of a page being edited will have the page cache cleared.
Default is that when a page record is edited, the cache for itself, the parent, and siblings (same level) is cleared.
disableHideAtCopy
disableHideAtCopy
-
- Type
- boolean
Disables the hideAtCopy TCA feature if configured for the table.
Example: Do not hide pages when they are copy-pasted
TCEMAIN.table.pages {
# Pages will *not* have "(copy)" appended:
disablePrependAtCopy = 1
# Pages will *not* be hidden upon copy:
disableHideAtCopy = 1
}These settings adjust that a page which is copied will neither have "(copy X)" appended nor be hidden.
The last page in this tree, labeled "Test", is used as original to be copied. The first sub page was copied using the settings from the above example: It is labeled "Test" and is visible exactly like the original page. The page "Test (copy 2)" in the middle was in contrast copied in default mode: The page is hidden and the "(copy X)" suffix is added, if another page with the same named existed already.

Hidden page with added suffix after copying its original page
Example: Apply disableHideAtCopy as default to all tables
TCEMAIN.default {
disableHideAtCopy = 1
}disablePrependAtCopy
disablePrependAtCopy
-
- Type
- boolean
Disable the prependAtCopy TCA feature if configured for the table.
The word "prepend" is misleading. The "(copy)" label is actually appended to the record title.
Example: Do not append the "(copy)" label to newly copied pages
TCEMAIN.table.pages {
# Pages will *not* have "(copy)" appended:
disablePrependAtCopy = 1
# Pages will *not* be hidden upon copy:
disableHideAtCopy = 1
}These settings adjust that a page which is copied will neither have "(copy X)" appended nor be hidden.
The last page in this tree, labeled "Test", is used as original to be copied. The first sub page was copied using the settings from the above example: It is labeled "Test" and is visible exactly like the original page. The page "Test (copy 2)" in the middle was in contrast copied in default mode: The page is hidden and the "(copy X)" suffix is added, if another page with the same named existed already.

Hidden page with added suffix after copying its original page
Example: Apply disablePrependAtCopy as default to all tables
TCEMAIN.default {
disablePrependAtCopy = 1
}linkHandler
linkHandler
-
- Type
- array of link handler configurations
Contains an array of link handler configurations.
New in version 14.0
Preconfiguring default link target and class attributes via keys
targetandcsshas been introduced.Class The
linkarray can be used to predefine link targets and class attributes for link types.Handler target.default - Default link target, can be overridden in the link wizard.
cssClass. default - Default css class for a link of this type, can be overridden in the link wizard.
Global configuration (applies to all link types):
EXT:my_extension/Configuration/page.tsconfigTCEMAIN.linkHandler.properties.target.default = _self TCEMAIN.linkHandler.properties.cssClass.default = my-link-classCopied!You can define default values for specific link types:
EXT:my_extension/Configuration/page.tsconfigTCEMAIN.linkHandler.url.target.default = _blank TCEMAIN.linkHandler.page.target.default = _self TCEMAIN.linkHandler.file.cssClass.default = file-linkCopied!Hint
The default
targetattributes of links added via the RTE are configured in buttons.link.properties.target.default.The following link handlers are defined by default:
- page (for page links)
- file (for file links)
- folder (for folder links)
- url (for external URL links)
- telephone (for telephone number css classes)
- email (for email css classes)
You add additional link handlers for custom purposes:
Attention
The keys in this array uniquely identify the type of link and are used in the TYPO3 link format, for example
t3://. The keys must never be changed because links containing the key in the content will stop working.record?identifier=my_ content&uid=123 handler- Fully qualified name of the class containing the backend link handler.
configuration- Configuration for the link handler, depends on the
handler. For\TYPO3\CMS\ Backend\ Link Handler\ Record Link Handler configuration.must be defined.table scan/Before scanAfter - Define the order in which handlers are queried when determining the responsible tab for editing an existing link.
display/Before displayAfter - Define the order of how the various tabs are displayed in the link browser.
Example: Display an additional tab in the linkbrowser
The following page TSconfig display an additional tab with the label as
title in the linkbrowser. It then saves the link in the format
t3://. To render the link in the
frontend you need to define the same key in the TypoScript setup
config.recordLinks.
See also
For a complete example see also the Record link tutorial in TYPO3 Explained.
my_content
TCEMAIN.linkHandler.my_content {
handler = TYPO3\CMS\Backend\LinkHandler\RecordLinkHandler
label = LLL:my_extension.messages:link.customTab
configuration {
table = tx_myextension_content
}
scanBefore = page
}permissions
Value copyFromParent
The value
copy can be set for each of the
page TSconfig
TCEMAIN. sub keys. If this value is
set, the page access permissions are copied from the parent page.
Example: Inherit the group id of the parent page
TCEMAIN.permissions {
groupid = copyFromParent
group = 31
everybody = 0
}By default all new pages created by users will inherit the group of the parent page. Members of this group get all permissions. Users not in the group get no permissions.
When an administrator creates a new page she can use the module Administration > Permissions to set a different owner group for this new page.
All subpages created to this new page will now automatically have the new pages group. The administrator does not have to set custom TSconfig to achieve this.
This behaviour is similar to the "group sticky bit" in Unix for directories.
everybody
permissions.everybody
-
- Type
- list of strings or integer 0-31
- Default
- 0
Default permissions for everybody who is not the owner user or member of the owning group, key list:
show,edit,delete,new,editcontent.Alternatively, it is allowed to set an integer between 0 and 31, indicating which bits corresponding to the key list should be set:
show = 1,edit = 2,delete = 4,new = 8,editcontent = 16.It also possible to set the value copyFromParent to inherit the value from the parent page.
Example: Set permissions defaults so that everybody can see the page
TCEMAIN.permissions {
# Everybody can at least see the page, normally everybody can do nothing
everybody = show
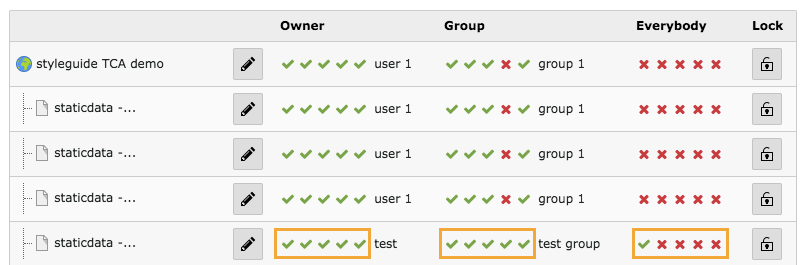
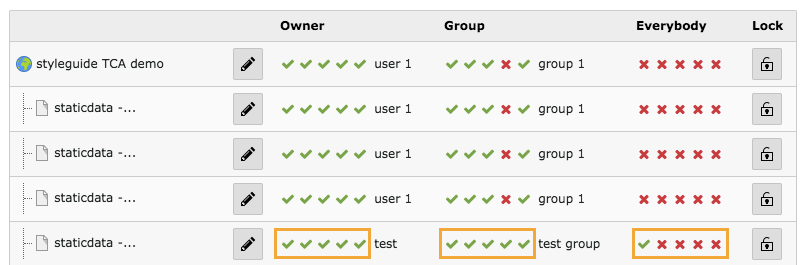
}The page "Community" was created with the settings from the example above. Compared to the two other pages created with default permissions you can see the effect: "Everybody" has read access:

Page with altered permissions for backend users, groups and everybody
group
permissions.group
-
- Type
- list of strings or integer 0-31
- Default
- show,edit,new,editcontent
- Default permissions for group members, key list:
show,edit,new, editcontent.
Alternatively, it is allowed to set an integer between 0 and 31, indicating which bits corresponding to the key list should be set:
show = 1,edit = 2,delete = 4,new = 8,editcontent = 16.It also possible to set the value copyFromParent to inherit the value from the parent page.
Example: Set permission defaults so that the group can do anything with the new page
TCEMAIN.permissions {
# Group can do anything, normally "delete" is disabled
group = 31
}The page "Community" was created with the settings from the example above. Compared to the two other pages created with default permissions you can see the effect: The Backend Group can now also delete the page by default:

Page with altered permissions for backend users, groups and everybody
groupid
permissions.groupid
-
- Type
- positive integer or string
By default the owner group of a newly created page is set to the main group of the backend user creating the page.
By setting the value of this property to copyFromParent the owner group is copied from the newly created pages parent page.
The owner group of a newly created page can be hardcoded by setting this property to a positive integer greater then zero.
Example: Set default user group for permissions on new pages
TCEMAIN {
# Owner be_groups UID for new pages
permissions.groupid = 3
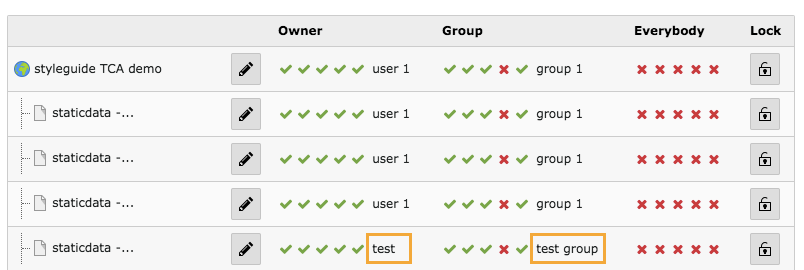
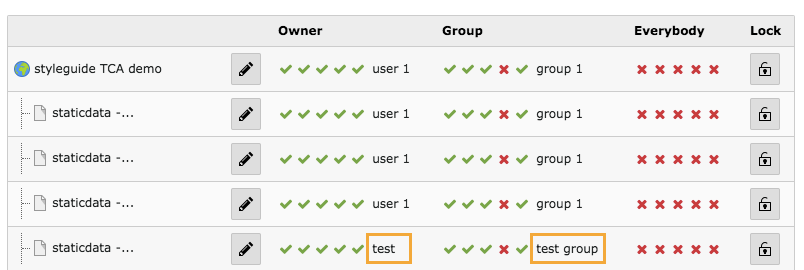
}In this instance, backend group with UID 3 is "test_group". With the configuration above a new page would be created with this group setting instead of the default, even if a user who is not member of that group creates the page:

Page with altered permissions for backend groups
user
permissions.user
-
- Type
- list of strings or integer 0-31
- Default
- show,edit,delete,new,editcontent
Default permissions for owner user, key list:
show,edit,delete,new,editcontent.Alternatively, it is allowed to set an integer between 0 and 31, indicating which bits corresponding to the key list should be set:
show = 1,edit = 2,delete = 4,new = 8,editcontent = 16.It also possible to set the value copyFromParent to inherit the value from the parent page.
Example: Set permission defaults so that the pages owner can do anything
TCEMAIN.permissions {
# User can do anything, this is identical to the default value
user = 31
}userid
permissions.userid
-
- Type
- positive integer or string
By default the owner of a newly created page is the user that created or copied the page.
By setting the value of this property to copyFromParent the owner group is copied from the newly created pages parent page.
When this property is set to a positive integer the owner of new pages is hardcoded to the user of that uid.
Example: Set default user for permissions on new pages
TCEMAIN {
# Owner be_users UID for new pages
permissions.userid = 2
}In this instance, backend user with UID 2 is "test". With the configuration above a new page would be created with this owner setting instead of the default, even if another user creates the page:

Page with altered permissions for backend users
preview
preview
-
- Type
- array
Configure preview link generated for the save+view button and other frontend view related buttons in the backend. This allows to have different preview URLs depending on the record type. A common use case is to have previews for blog or news records, and this feature allows you to define a different preview page for content elements as well, which might be handy if those are stored in a sysfolder.
EXT:site_package/Configuration/page.tsconfigTCEMAIN.preview { disableButtonForDokType = 199, 254, 255 <table name> { previewPageId = 123 useDefaultLanguageRecord = 0 fieldToParameterMap { uid = tx_myextension_pi1[showUid] } additionalGetParameters { tx_myextension_pi1.special = HELLO # results in tx_myextension_pi1[special] } } }Copied!The
previewis the uid of the page to use for preview. If this setting is omitted the current page will be used. If the current page is not a normal page, the root page will be chosen.Page Id The
disablesetting allows you to disable the preview button for a given list of doktypes. If none are configured, this defaults to: 199, 254, 255 (Spacer, Folder and Recycler).Button For Dok Type The
usedefaults toDefault Language Record 1and ensures that translated records will use the uid of the default record for the preview link. You may disable this, if your extension can deal with the uid of translated records.The
fieldis a mapping which allows you to select fields of the record to be included as GET-parameters in the preview link. The key specifies the field name and the value specifies the GET-parameter name.To Parameter Map Finally
additionalallow you to add arbitrary GET-parameters and even override others. If the plugin on your target page shows a list of records by default you will also need something likeGet Parameters tx_to ensure the record details are displayed.myextension_ pi1. action = show The core automatically sets the "no_cache" and the "L" parameter. The language matches the language of the current record. You may override each parameter by using the
additionalconfiguration option.Get Parameters Note
Make sure not to set
options., otherwise the save+view button will not be displayed when editing records of your table.save Doc View.<table name> = 0 Attention
The configuration has to be defined for the page containing the records and
preview(for example sysfolder holding the records is located outside of your root)Page Id
table
Processing options for tables. The table name is added, for instance TCEMAIN.
or TCEMAIN..
It is also possible to set a default value for all tables, for example
TCEMAIN..
translateToMessage
translateToMessage
-
- Type
- string
- Default
Translate to %s:
Defines the string that will be prepended to some field values if you copy an element to another language version. This applies to all fields where the TCA columns property l10n_mode is set to
prefix.Lang Title The special string "%s" will be replaced with the language title.
You can globally disable the prepending of the string by setting
translateto an empty string. You can disable the message to a certain field by setting theTo Message l10n_to an empty string.mode
Example: Set a German prefix for newly translated records
TCEMAIN {
translateToMessage = Bitte in "%s" übersetzen:
}Example: Disable the "[Translate to ...]" prefix
TCEMAIN {
translateToMessage =
}