Create some initial content
Recommended page structure
Create at least the following pages:
- "Home": Root page of the site, containing the root TypoScript template record and the start page content: Normal page.
- "News Storage": A folder to store the news in: Folder
Usually you will also need
- "News list": A list page to display all news on: Normal page
- "News display": A single page to display the news detail view on: Normal page, hidden in menu
Your page tree could, for example look like that:
Home
├── Some page
├── ...
├── News list
│ └── News display
├── ...
└── Storage
├── Other storage
├── ...
└── News StorageCreate news records
Before any news record can be shown in the frontend those need to be created.

- Go to the module Web > List
- Go to the "News Storage" Folder that you created in the first step.
- Use the icon in the topbar Create new record and select the entry News.
- Fill out all desired fields and click Save.
More information about the records can be found here: news record, category record, tag record.
Tip
The extension News Administration can used as alternative to create and administrate news records but is associated with a small fee.
Add plugins: display the news in the frontend
A plugin is used to render a defined selection of records in the frontend. Follow these steps to add a plugin respectively for detail and list view to a page:
Detail page
- Go to module Web > Page and to the previously created page "News display".
- Add a new content element and select the entry News article detail view.
-
- Save the plugin.
List page

- Go to module Web > Page and to the previously created page "News list".
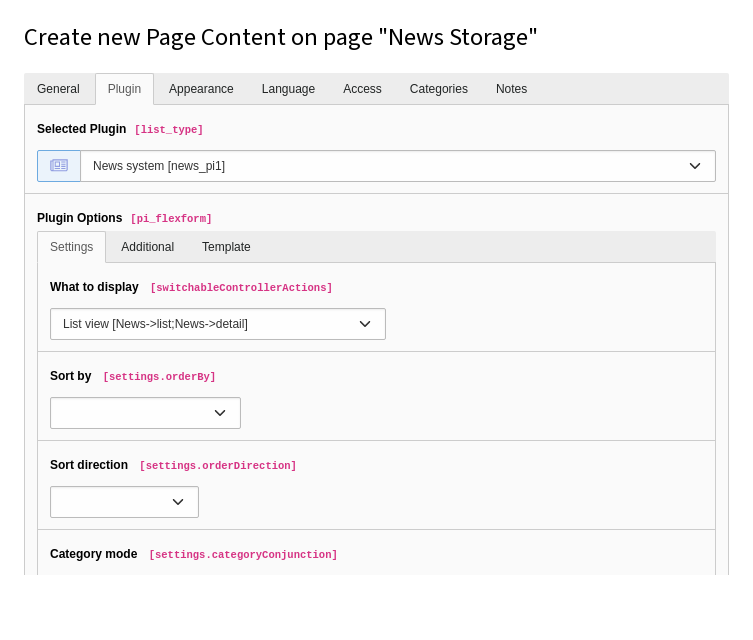
- Add a new content element and select the entry News article list (incl. detail view)..
-
Switch to the tab Plugin where you can define the plugins settings. The most important settings is Startingpoint.
- Fill the field Startingpoint by selecting the sysfolder you created in the beginning of the tutorial.
-
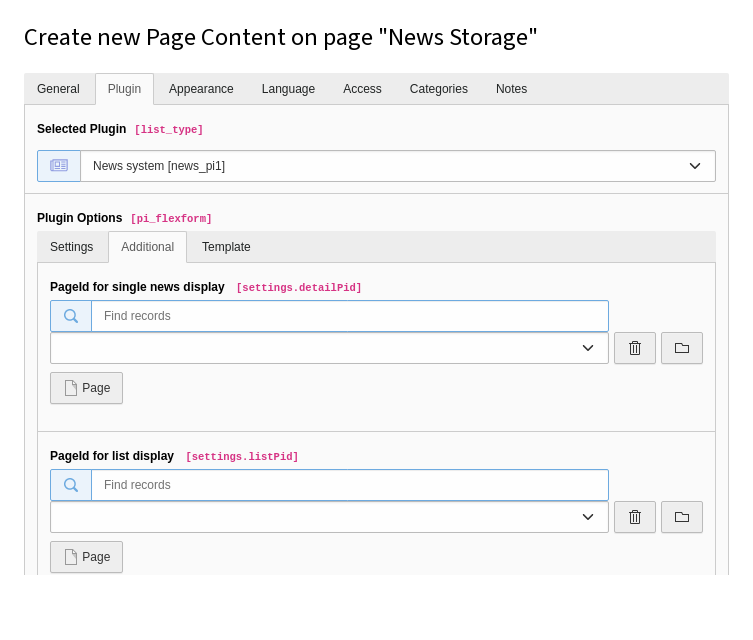
Switch to tab Additional and fill the field PageId for single news display with the page you just created before.

- Save the plugin.
Read more about the plugin configuration in chapter Plugin.
Have a look at the frontend
Load the "News list" page in the frontend and you should now see the news records as output. A click on the title should show the news record on the detail page. You want to change the way the records are displayed? Have a look at the chapter Templating
