Button components
The button components are used in the DocHeader of a backend module.
Example on how to use a button component:
<?php
declare(strict_types=1);
namespace MyVendor\MyExtension\Controller;
use Psr\Http\Message\ResponseInterface;
use Psr\Http\Message\ServerRequestInterface;
use TYPO3\CMS\Backend\Template\Components\ButtonBar;
use TYPO3\CMS\Backend\Template\Components\Buttons\DropDown\DropDownItem;
use TYPO3\CMS\Backend\Template\ModuleTemplate;
use TYPO3\CMS\Backend\Template\ModuleTemplateFactory;
use TYPO3\CMS\Core\Imaging\IconFactory;
use TYPO3\CMS\Core\Utility\GeneralUtility;
final class MyBackendController
{
private ModuleTemplate $moduleTemplate;
public function __construct(
protected readonly ModuleTemplateFactory $moduleTemplateFactory,
protected readonly IconFactory $iconFactory,
// ...
) {}
public function handleRequest(ServerRequestInterface $request): ResponseInterface
{
$this->moduleTemplate = $this->moduleTemplateFactory->create($request);
$this->setDocHeader();
// ... some more logic
}
private function setDocHeader(): void
{
$buttonBar = $this->moduleTemplate->getDocHeaderComponent()->getButtonBar();
$dropDownButton = $buttonBar->makeDropDownButton()
->setLabel('Dropdown')
->setTitle('Save')
->setIcon($this->iconFactory->getIcon('actions-heart'))
->addItem(
GeneralUtility::makeInstance(DropDownItem::class)
->setLabel('Item')
->setHref('#'),
);
$buttonBar->addButton(
$dropDownButton,
ButtonBar::BUTTON_POSITION_RIGHT,
2,
);
}
}
See also
Table of contents
Generic button component
New in version 12.2
The component
\TYPO3\
allows to render any markup in the module menu bar.
Example:
$buttonBar = $this->moduleTemplate->getDocHeaderComponent()->getButtonBar();
$genericButton = GeneralUtility::makeInstance(GenericButton::class)
->setTag('a')
->setHref('#')
->setLabel('My label')
->setTitle('My title')
->setIcon($this->iconFactory->getIcon('actions-heart'))
->setAttributes(['data-value' => '123']);
$buttonBar->addButton($genericButton, ButtonBar::BUTTON_POSITION_RIGHT, 2);Dropdown button components
New in version 12.1
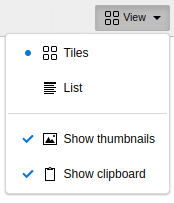
The backend module menu button bar can display dropdowns. This enables interface interactions, such as switching the current view from list to tiles, or group actions like clipboard and thumbnail visibility. This helps unclutter the views and allow the user to see more information at a glance.
Each dropdown consists of various elements ranging from headings to item links that can display the current status. The button automatically changes the icon representation to the icon of the the first active radio icon in the dropdown list.

DropDown button component in the File > Filelist module
DropDownButton
This button type is a container for dropdown items. It will render a dropdown
containing all items attached to it. There are different kinds available, each
item needs to implement the
\TYPO3\.
When this type contains elements of type DropDownRadio
it will use the icon of the first active item of this type.
Example:
$dropDownButton = $buttonBar->makeDropDownButton()
->setLabel('Dropdown')
->setTitle('Save')
->setIcon($this->iconFactory->getIcon('actions-heart'))
->addItem(
GeneralUtility::makeInstance(DropDownItem::class)
->setLabel('Item')
->setHref('#')
);DropDownDivider
This dropdown item type renders the divider element.
Example:
use TYPO3\CMS\Backend\Template\Components\Buttons\DropDown\DropDownDivider;
$item = GeneralUtility::makeInstance(DropDownDivider::class);
$dropDownButton->addItem($item);DropDownHeader
This dropdown item type renders a non-interactive text element to group items and gives more meaning to a set of options.
Example:
use TYPO3\CMS\Backend\Template\Components\Buttons\DropDown\DropDownHeader:
$item = GeneralUtility::makeInstance(DropDownHeader::class)
->setLabel('My label');
$dropDownButton->addItem($item);DropDownItem
This dropdown item type renders a simple element. Use this element if you need a link button.
Example:
use TYPO3\CMS\Backend\Template\Components\Buttons\DropDown\DropDownHeader:
$item = GeneralUtility::makeInstance(DropDownItem::class)
->setTag('a')
->setHref('#')
->setLabel('My label')
->setTitle('My title')
->setIcon($this->iconFactory->getIcon('actions-heart'))
->setAttributes(['data-value' => '123']);
$dropDownButton->addItem($item);DropDownRadio
This dropdown item type renders an element with an active state. Use this element to display a radio-like selection of a state. When set to active, it will show a dot in front of the icon and text to indicate that this is the current selection.
At least two of these items need to exist within a dropdown button, so a user has a choice of a state to select.
Example:
$item = GeneralUtility::makeInstance(DropDownRadio::class)
->setHref('#')
->setActive(true)
->setLabel('My label')
->setTitle('My title')
->setIcon($this->iconFactory->getIcon('actions-viewmode-list'))
->setAttributes(['data-type' => 'list']);
$dropDownButton->addItem($item);
$item = GeneralUtility::makeInstance(DropDownRadio::class)
->setHref('#')
->setActive(false)
->setLabel('Tiles')
->setTitle('Tiles')
->setIcon($this->iconFactory->getIcon('actions-viewmode-tiles'))
->setAttributes(['data-type' => 'tiles']);
$dropDownButton->addItem($item);DropDownToggle
This dropdown item type renders an element with an active state. When set to active, it will show a checkmark in front of the icon and text to indicate the current state.
Example:
$item = GeneralUtility::makeInstance(DropDownToggle::class)
->setHref('#')
->setActive(true)
->setLabel('My label')
->setTitle('My title')
->setIcon($this->iconFactory->getIcon('actions-heart'))
->setAttributes(['data-value' => '123']);
$dropDownButton->addItem($item);