Add content elements to the Content Element Wizard
The content element wizard opens when a new content element is
created. It can be fully configured using ref:Page TSconfig <t3tsref:.
Our extension key is example and the name of the content element or
plugin is registration.
-
Create page TSconfig
EXT:example/Configuration/TsConfig/Page/Mod/Wizards/NewContentElement.tsconfigmod.wizards { newContentElement.wizardItems { plugins { elements { example_registration { iconIdentifier = example-registration title = Registration Example description = Create a registration form tt_content_defValues { CType = list list_type = example_registration } } } } } }Copied!You may want to replace
titleanddescriptionfrom above, using language files for translation, for example:title = LLL:EXT:example/Resources/Private/Language/locallang.xlf:registration_title description = LLL:EXT:example/Resources/Private/Language/locallang.xlf:registration_descriptionCopied! -
Include TSconfig
EXT:example/Configuration/page.tsconfig@import 'EXT:example/Configuration/TsConfig/Page/Mod/Wizards/NewContentElement.tsconfig'Copied!This always includes the above page TSconfig. It is better practice to make this configurable by registering this file as static page TSconfig.
Note
The usage of
Configuration/page.tsconfigis only valid in TYPO3 v12+. If you want to stay compatible with TYPO3 v11 and v12 have a look into Setting page TSconfig. -
EXT:example/Configuration/Icons.php
<?php return [ // use same identifier as used in TSconfig for icon 'example-registration' => [ 'provider' => \TYPO3\CMS\Core\Imaging\IconProvider\SvgIconProvider::class, 'source' => 'EXT:example/Resources/Public/Icons/example-registration.svg', ], ];Copied! -
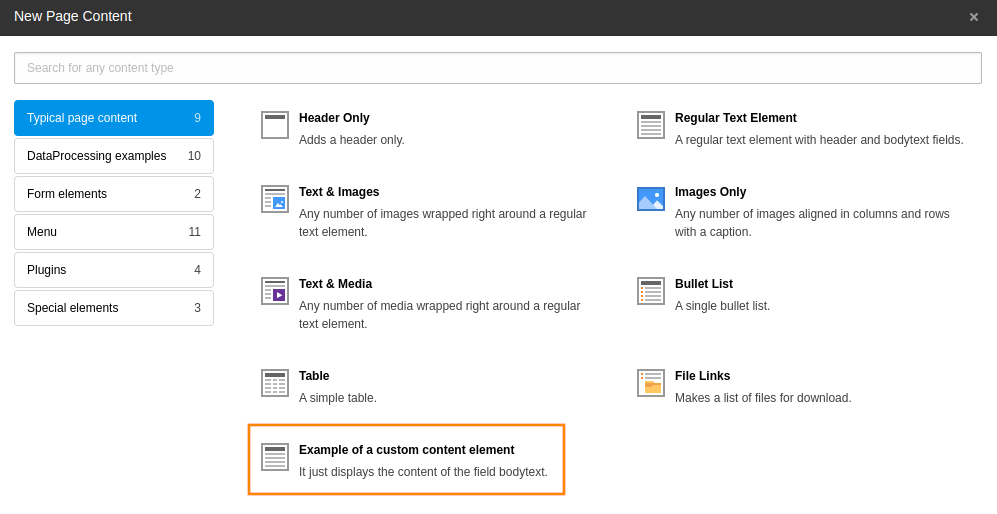
After clearing cache, create a new content element
After clearing the cache via Admin Tools > Maintenance or the command
vendor/you should now see the icon, title and description you just added!bin/ typo3 cache: flush 
Content element wizard with the new content element
See also
- newContentElement.wizardItems in TSconfig Reference
- Register your icon in TYPO3 Explained
- Create a custom content element type
Add your plugin or content element to a different tab
The above example adds your plugin to the tab "Plugin" in the content element wizard. You can add it to one of the other existing tabs or create a new one.
Tip
Look into the module Info > Page TSconfig for existing
configurations of
mod..
If you add it to any of the other tabs (other than plugins), you must add
the name to
show as well:
mod.wizards.newContentElement.wizardItems.common {
elements {
example_registration {
iconIdentifier = example-registration
title = Example title
description = Example description
tt_content_defValues {
CType = list
list_type = example_registration
}
}
}
show := addToList(example_registration)
}When you look at existing page TSconfig in the Info module, you may
notice that
show has been set to include all for the
Plugins tab:
show = *Create a new tab
See the bootstrap_package for an example of creating a new tab Interactive and adding elements to it:
mod.wizards.newContentElement.wizardItems {
interactive.header = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_group.interactive
}mod.wizards.newContentElement.wizardItems.interactive {
elements {
accordion {
iconIdentifier = content-bootstrappackage-accordion
title = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_element.accordion
description = LLL:EXT:bootstrap_package/Resources/Private/Language/Backend.xlf:content_element.accordion.description
tt_content_defValues {
CType = accordion
}
}
}
show := addToList(accordion)
}