Icon API
TYPO3 provides an icon API for all icons in the TYPO3 backend.
Registration
All icons must be registered in the icon registry.
To register icons for your own extension, create a file called
Configuration/Icons.php in your extension - for example:
EXT:my_extension/Configuration/Icons.php.
Note
In versions below TYPO3 v11.4 the configuration was done in the
ext_localconf.php file.
It migrates the icon registration to new format. There is also a Rector rule.
The file needs to return a PHP configuration array with the following keys:
<?php
declare(strict_types=1);
use TYPO3\CMS\Core\Imaging\IconProvider\BitmapIconProvider;
use TYPO3\CMS\Core\Imaging\IconProvider\SvgIconProvider;
return [
// Icon identifier
'tx-myext-svgicon' => [
// Icon provider class
'provider' => SvgIconProvider::class,
// The source SVG for the SvgIconProvider
'source' => 'EXT:my_extension/Resources/Public/Icons/mysvg.svg',
],
'tx-myext-bitmapicon' => [
'provider' => BitmapIconProvider::class,
// The source bitmap file
'source' => 'EXT:my_extension/Resources/Public/Icons/mybitmap.png',
// All icon providers provide the possibility to register an icon that spins
'spinning' => true,
],
'tx-myext-anothersvgicon' => [
'provider' => SvgIconProvider::class,
'source' => 'EXT:my_extension/Resources/Public/Icons/anothersvg.svg',
// Since TYPO3 v12.0 an extension that provides icons for broader
// use can mark such icons as deprecated with logging to the TYPO3
// deprecation log. All keys (since, until, replacement) are optional.
'deprecated' => [
'since' => 'my extension v2',
'until' => 'my extension v3',
'replacement' => 'alternative-icon',
],
],
];
Icon provider
The TYPO3 Core ships two icon providers which can be used straight away:
\TYPO3\– For all kinds of bitmap icons (GIF, PNG, JPEG, etc.)CMS\ Core\ Imaging\ Icon Provider\ Bitmap Icon Provider \TYPO3\– For SVG iconsCMS\ Core\ Imaging\ Icon Provider\ Svg Icon Provider
Changed in version 12.0
The
\TYPO3\
was removed from the Core in 12.0. You can use the polyfill extension from
EXT:fontawesome_provider which is also compatible with TYPO3 v11 LTS.
If you need a custom icon provider, you can add your own by writing a class which implements the EXT:core/Classes/Imaging/IconProviderInterface.php (GitHub).
Using icons in your code
You can use the Icon API to receive icons in your PHP code or directly in Fluid.
The PHP way
You can use the
\TYPO3\ to request an icon:
<?php
declare(strict_types=1);
namespace MyVendor\MyExtension;
use TYPO3\CMS\Core\Imaging\Icon;
use TYPO3\CMS\Core\Imaging\IconFactory;
final class MyClass
{
public function __construct(
private readonly IconFactory $iconFactory,
) {}
public function doSomething()
{
$icon = $this->iconFactory->getIcon(
'tx-myext-action-preview',
Icon::SIZE_SMALL,
'overlay-identifier',
);
// Do something with the icon, for example, assign it to the view
// $this->view->assign('icon', $icon);
}
}
Changed in version 12.0
- The TYPO3 Icon API previously defaulted to
\TYPO3\and was adapted to now useCMS\ Core\ Imaging\ Icon:: SIZE_ DEFAULT Icon::instead.SIZE_ MEDIUM Icon::is displayed at a fixed size of 32x32 px whileSIZE_ MEDIUM Icon::now scales with the text.SIZE_ DEFAULT
In cases where the size
Icon:: was explicitly set this
might result in changed behavior. Switch to
Icon:: then.
The following icon sizes are available:
\TYPO3\: 1em, to scale with font sizeCMS\ Core\ Imaging\ Icon:: SIZE_ DEFAULT \TYPO3\: fixed to 16pxCMS\ Core\ Imaging\ Icon:: SIZE_ SMALL \TYPO3\: fixed to 32px (used as default value in API parameters)CMS\ Core\ Imaging\ Icon:: SIZE_ MEDIUM \TYPO3\: fixed to 48pxCMS\ Core\ Imaging\ Icon:: SIZE_ LARGE \TYPO3\: fixed to 64pxCMS\ Core\ Imaging\ Icon:: SIZE_ MEGA
The Fluid ViewHelper
You can also use the Fluid core:icon ViewHelper to render an icon in your view:
{namespace core = TYPO3\CMS\Core\ViewHelpers}
<core:icon identifier="tx-myext-svgicon" size="small" />This will render the desired icon using an
img tag. If you prefer having
the SVG inlined into your HTML (for example, for being able to change colors
with CSS), you can set the optional
alternative
attribute to
inline. By default, the icon will pick up the font color of
its surrounding element if you use this option.
{namespace core = TYPO3\CMS\Core\ViewHelpers}
<core:icon
identifier="tx-myext-svgicon"
size="small"
alternativeMarkupIdentifier="inline"
/>The following icon sizes are available:
default: 1em, to scale with font sizesmall: fixed to 16px (used as default value when not passed)medium: fixed to 32pxlarge: fixed to 48pxmega: fixed to 64px
The JavaScript way
Changed in version 12.0
The JavaScript icon provider has been moved from the RequireJS module
TYPO3/ to the ES6 module
@typo3/.
See also ES6 in the TYPO3 Backend.
In JavaScript, icons can be only fetched from the Icon Registry. To achieve this,
add the following dependency to your ES6 module:
@typo3/. In this section, the module is known as
Icons.
The module has a single public method
get which accepts up to five arguments:
- identifier
-
|Condition: required|Type: string|Identifier of the icon as registered in the Icon Registry.
- size
-
|Condition: required|Type: Sizes|Default: medium|Desired size of the icon. All values of the
Sizesenum from@typo3/are allowed, these are:backend/ enum/ icon- types default: 1em, to scale with font sizesmall: fixed to 16pxmedium: fixed to 32px (default)large: fixed to 48pxmega: fixed to 64px
- overlayIdentifier
-
|Condition: optional|Type: string|Identifier of an overlay icon as registered in the Icon Registry.
- state
-
|Condition: optional|Type: string|Sets the state of the icon. All values of the
Statesenum from@typo3/defaultbackend/ enum/ icon- types' are allowed, these are: anddisabled`. - markupIdentifier
-
|Condition: optional|Type: string|Defines how the markup is returned. All values of the
Markupenum fromIdentifiers @typo3/defaultbackend/ enum/ icon- types' are allowed, these are: andinline. Please note thatinline` is only meaningful for SVG icons.
The method
get returns a AjaxResponse Promise object, as internally
an Ajax request is done.
The icons are cached in the local storage of the client to reduce the workload off the server. Here is an example code how a usage of the JavaScript Icon API may look like:
import Icons from '@typo3/backend/icons.js';
class MyEs6Module {
constructor() {
// Get a single icon
Icons.getIcon('spinner-circle-light', Icons.sizes.small, null, 'disabled').then((icon: string): void => {
console.log(icon);
});
}
}
export default new MyEs6Module();Available icons
The TYPO3 Core comes with a number of icons that may be used in your extensions.
To search for available icons, you can use one of these possibilities:
Install the styleguide extension
Install the extension styleguide as described in the Readme in the installation section.
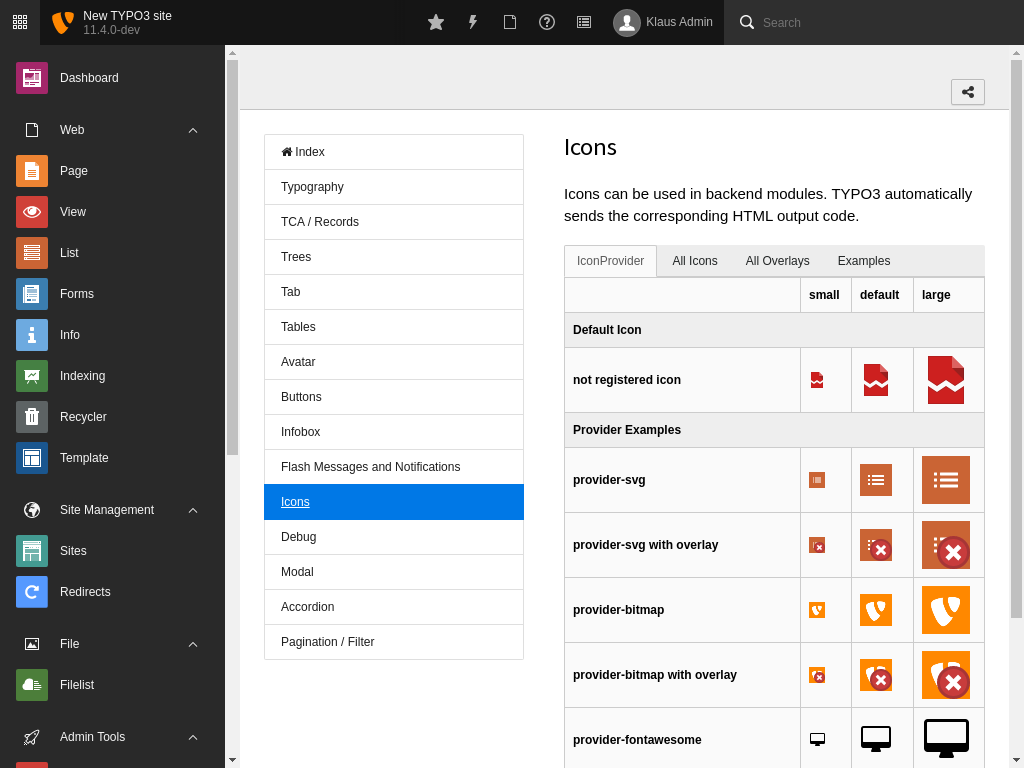
Once installed, you can view available icons by selecting help (?) on the top in the TYPO3 backend, then Styleguide and then Icons, All Icons.
There, browse through existing icons. Use the name under the icon (for example
actions-) as first parameter for
Icon in PHP or as value for
the argument identifier in Fluid (see code examples above).

Use TYPO3.Icons
An alternative way to look for existing icons is to browse through TYPO3.Icons.
Migration
The Rector v1 rule \Ssch\TYPO3Rector\Rector\v11\v4\RegisterIconToIconFileRector can be used for automatic migration.
For manual migration remove all calls
to
\TYPO3\ from
your EXT:my_extension/ext_localconf.php and move the content to
Configuration/Icons.php instead.
