Use the backend UriBuilder to link to "Edit Records"
It is often needed to create links to edit records in the TYPO3 backend.
The same syntax is also used for creating new records.
TYPO3 provides an API for creating such links, namely
\TYPO3\.
Hint
Make sure to use \TYPO3\ to create
backend links and not \TYPO3\.
The variable available as $this->uri in a controller is the
web routing UriBuilder and can only be used for frontend links.
When using Fluid templates the URI either has to be created via PHP in the controller or a ViewHelper to be used.
Display a link to "Edit Record"
The Uri.editRecord ViewHelper <be:uri.editRecord> can be used to create a "create new record" link:
{namespace be=TYPO3\CMS\Backend\ViewHelpers\}
{namespace core=TYPO3\CMS\Core\ViewHelpers\}
<a href="{be:uri.editRecord(uid:2, table:'pages', returnUrl:'foo/bar')}">
<core:icon identifier="actions-document-open"/>
Edit Page 2
</a>
If you create the backend link via PHP it is possible to add more options like default values for certain fields.
<?php
namespace MyVendor\MyExtension\Controller;
use Psr\Http\Message\ResponseInterface;
use Psr\Http\Message\ServerRequestInterface;
use Psr\Http\Message\UriInterface;
use TYPO3\CMS\Backend\Routing\UriBuilder;
use TYPO3\CMS\Backend\Template\ModuleTemplate;
use TYPO3\CMS\Backend\Template\ModuleTemplateFactory;
use TYPO3\CMS\Extbase\Mvc\Controller\ActionController;
class ModuleController extends ActionController
{
public function __construct(
protected readonly ModuleTemplateFactory $moduleTemplateFactory,
private readonly UriBuilder $backendUriBuilder,
) {}
protected function getEditLink(): UriInterface
{
$uriParameters = [
'edit' =>
[
'pages' => [1 => 'edit'],
],
];
return $this->backendUriBuilder
->buildUriFromRoute('record_edit', $uriParameters);
}
public function linksAction(): ResponseInterface
{
$backendView = $this->initializeModuleTemplate($this->request);
$editPage1Link = $this->getEditLink();
$backendView->assignMultiple(
[
'editPage1Link' => $editPage1Link,
],
);
return $backendView->renderResponse('ShowPost');
}
protected function initializeModuleTemplate(
ServerRequestInterface $request,
): ModuleTemplate {
$view = $this->moduleTemplateFactory->create($request);
// ...
return $view;
}
}
Examples of "Edit record" links
<html data-namespace-typo3-fluid="true"
xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers"
xmlns:core="http://typo3.org/ns/TYPO3/CMS/Core/ViewHelpers"
xmlns:be="http://typo3.org/ns/TYPO3/CMS/Backend/ViewHelpers"
>
<h1>
<f:translate key="function_links"/>
</h1>
<p>
<f:translate key="function_links_intro"/>
</p>
<p>
<a href="{editPage1Link}">
<core:icon identifier="actions-document-open"/>
<f:translate key="function_links_edit_page"/> 1
</a>
</p>
<p>
<f:comment>Would only output the uri: <be:uri.editRecord uid="2" table="pages" returnUrl="foo/bar" /></f:comment>
<a href="{be:uri.editRecord(uid:2, table:'pages', returnUrl:'foo/bar')}">
<core:icon identifier="actions-document-open"/>
<f:translate key="function_links_edit_page"/> 2
</a>
</p>
<p>
<a href="{editPagesDoktypeLink}">
<core:icon identifier="actions-document-open"/>
<f:translate key="function_links_edit_pages_doktype"/>
</a>
</p>
<p>
<f:comment>Would only output the uri: <be:uri.newRecord pid="1" table="tx_examples_haiku" returnUrl="foo/bar" /></f:comment>
<a href="{be:uri.newRecord(pid:1, table:'tx_examples_haiku', returnUrl:'foo/bar')}">
<core:icon identifier="actions-document-new"/>
<f:translate key="function_links_new_haiku"/>
</a>
</p>
<p>
<a href="{createHaikuLink}">
<core:icon identifier="actions-document-new"/>
<f:translate key="function_links_new_spring_haiku"/>
</a>
</p>
</html>The links appear as one can expect:

The two links in the Examples module
For the first link the variable edit has to be set in the controller
for example like this:
use Psr\Http\Message\ResponseInterface;
use TYPO3\CMS\Core\Utility\GeneralUtility;
use TYPO3\CMS\Extbase\Mvc\Web\Routing\UriBuilder;
class ModuleController extends ActionController implements LoggerAwareInterface
{
public function linksAction(): ResponseInterface
{
$backendUriBuilder = GeneralUtility::makeInstance(\TYPO3\CMS\Backend\Routing\UriBuilder::class);
$uriParameters = ['edit' => ['pages' => [1 => 'edit']]];
$editPage1Link = $backendUriBuilder->buildUriFromRoute('record_edit', $uriParameters);
$uriParameters =
[
'edit' =>
[
'pages' =>
[
1 => 'edit',
2 => 'edit'
],
'tx_examples_haiku' =>
[
1 => 'edit'
]
],
'columnsOnly' => 'title,doktype'
];
$editPagesDoktypeLink = $backendUriBuilder->buildUriFromRoute('record_edit', $uriParameters);
$uriParameters =
[
'edit' =>
[
'tx_examples_haiku' =>
[
1 => 'new'
]
],
'defVals' =>
[
'tx_examples_haiku' =>
[
'title' => 'New Haiku?',
'season' => 'Spring'
]
],
'columnsOnly' => 'title,season,color'
];
$createHaikuLink = $backendUriBuilder->buildUriFromRoute('record_edit', $uriParameters);
$this->view->assignMultiple(
[
'editPage1Link' => $editPage1Link,
'editPagesDoktypeLink' => $editPagesDoktypeLink,
'createHaikuLink' => $createHaikuLink,
]
);
return $this->htmlResponse();
}
}Editing a Record
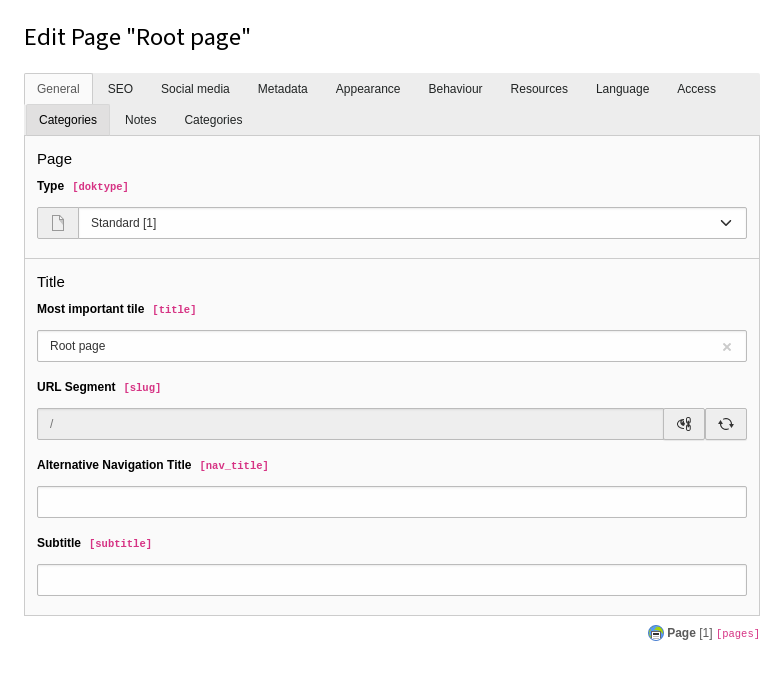
The examples above leads to the normal edit form for a page:

Page 1 ready for editing with the standard form
Additional options for editing records
When creating the link via PHP it is possible to add more options.
You can specify as many tables and UIDs as needed and you will get them all in one single form! (short way of editing more records from the same table at once).
Also the fields to be displayed can be restricted.
<?php
namespace MyVendor\MyExtension\Controller;
use Psr\Http\Message\UriInterface;
use TYPO3\CMS\Backend\Routing\UriBuilder;
class ModuleController
{
public function __construct(
private readonly UriBuilder $backendUriBuilder,
) {}
private function getEditLink(): UriInterface
{
$uriParameters =
[
'edit' =>
[
'pages' =>
[
1 => 'edit',
2 => 'edit',
],
'tx_examples_haiku' =>
[
1 => 'edit',
],
],
'columnsOnly' => 'title,doktype',
];
return $this->backendUriBuilder
->buildUriFromRoute('record_edit', $uriParameters);
}
}
The fields to be included can be listed in the columns parameter, as a comma-separated list.
The order of the fields doesn't matter, they get displayed in the order they appear in the TCA.
If a field is missing or access restricted in one of the tables it just doesn't appear.
However if one record to be edited is missing none of the records gets displayed.
The example above results in the following:

Editing of fields of two pages and one haiku at once
Display a link to "Create a New Record"
The Uri.newRecord ViewHelper <be:uri.newRecord> can be used to create a "create new record" link:
{namespace be=TYPO3\CMS\Backend\ViewHelpers\}
{namespace core=TYPO3\CMS\Core\ViewHelpers\}
<a href="{be:uri.newRecord(pid:1, table:'tx_examples_haiku', returnUrl:'foo/bar')}">
<core:icon identifier="actions-document-new"/>
Create a new Haiku
</a>
If you create the backend link via PHP it is possible to add more options like default values for certain fields.
<?php
namespace MyVendor\MyExtension\Controller;
use Psr\Http\Message\UriInterface;
use TYPO3\CMS\Backend\Routing\UriBuilder;
class ModuleController
{
public function __construct(
private readonly UriBuilder $backendUriBuilder,
) {}
private function getCreateLink(): UriInterface
{
$uriParameters =
[
'edit' =>
[
'tx_examples_haiku' =>
[
1 => 'new',
],
],
'defVals' =>
[
'tx_examples_haiku' =>
[
'title' => 'New Haiku?',
'season' => 'Spring',
],
],
'columnsOnly' => 'title,season,color',
];
return $this->backendUriBuilder
->buildUriFromRoute('record_edit', $uriParameters);
}
}
The link triggers the creation a new record for the table tx_
on page 1. It also sets a default value for the title field ("New haiku") and
selects the season "Spring". It only displays the fields defined by columns.
Note the following things:
- the first parameter is called "edit" even if this is about creating a new record. The creation of a record is indicated by the value "new".
- the key of the entry with value "new" indicates the pid on which the record is to be created.
- the values get automatically url-encoded so you can use any special char in the defaults
This results in the following new record form with a pre-filled title and season field.

Form for creating a new haiku with pre-filled title and season and restricted columns
