Registration of frontend plugins
When you want to use Extbase controllers in the frontend you need to define a so called frontend plugin. Extbase allows to define multiple frontend plugins for different use cases within one extension.
A frontend plugin can be defined as content element or as pure TypoScript frontend plugin.
Content element plugins can be added by editors to pages in the Page module while TypoScript frontend plugin can only be added via TypoScript or Fluid in a predefined position of the page. All content element plugins can also be used as TypoScript plugin.
Frontend plugin as content element

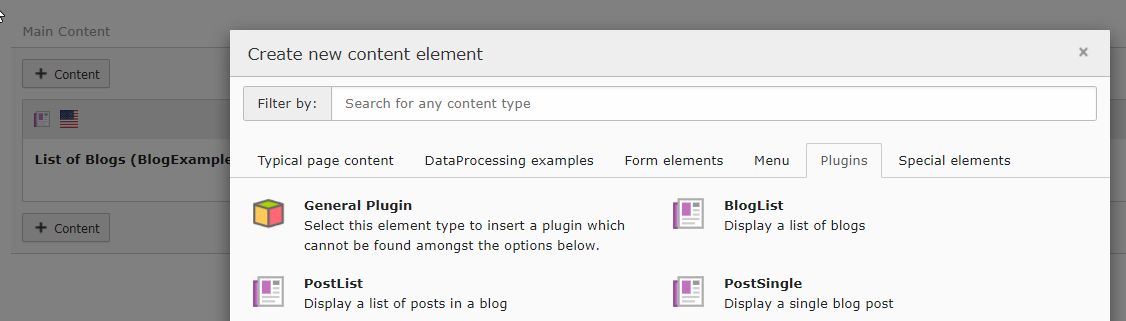
The plugins in the New Content Element wizard
Use the following steps to add the plugin as content element:
-
configure: Make the plugin available in the frontendPlugin () EXT:blog_example/ext_localconf.php<?php declare(strict_types=1); use FriendsOfTYPO3\BlogExample\Controller\CommentController; use FriendsOfTYPO3\BlogExample\Controller\PostController; use TYPO3\CMS\Extbase\Utility\ExtensionUtility; defined('TYPO3') or die(); ExtensionUtility::configurePlugin( // extension name, matching the PHP namespaces (but without the vendor) 'BlogExample', // arbitrary, but unique plugin name (not visible in the backend) 'PostSingle', // all actions [PostController::class => 'show', CommentController::class => 'create'], // non-cacheable actions [CommentController::class => 'create'], );Use the following parameters:
- Extension key
'blog_or nameexample' Blog.Example - A unique identifier for your plugin in UpperCamelCase:
'PostSingle' - An array of allowed combinations of controllers and actions stored in an array
- (Optional) an array of controller name and action names which should not be cached
TYPO3\generates the necessary TypoScript to display the plugin in the frontend.CMS\ Extbase\ Utility\ Extension Utility:: configure Plugin () In the above example the actions
showin thePostandController createin theCommentare allowed. The later action should not be cached. This action can show different output depending on whether a comment was just added, there was an error in the input etc. Therefore the output of the actionController createof theCommentshould not be cached.Controller The action
deleteof theCommentis not listed. This action is therefore not allowed in this plugin.Controller The TypoScript of the plugin will be available at
tt_. Additionally the lists of allowed and non-cacheable actions have been added to the according global variables.content. list. 20. blogexample_ postsingle - Extension key
-
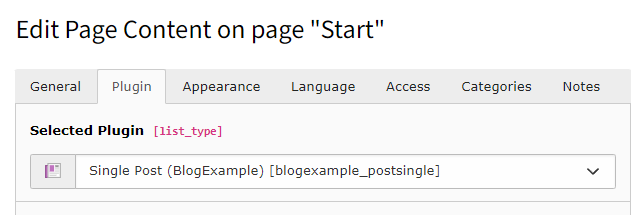
register: Add toPlugin () list_type tt_.content Make the plugin available in the field Plugin > Selected Plugin,
list_of the tabletype tt_.content 
The new plugin in the content record at Plugin > Selected Plugin
EXT:blog_example/Configuration/TCA/Overrides/tt_content.php<?php defined('TYPO3') or die(); (static function (): void { \TYPO3\CMS\Extbase\Utility\ExtensionUtility::registerPlugin( // extension name, matching the PHP namespaces (but without the vendor) 'BlogExample', // arbitrary, but unique plugin name (not visible in the backend) 'PostSingle', // plugin title, as visible in the drop-down in the backend, use "LLL:" for localization 'Single Post (BlogExample)', ); })();Use the following parameters:
- Extension key
'blog_or nameexample' Blog.Example - A unique identifier for your plugin in UpperCamelCase:
'Post, must be the same as used inSingle' configureor the plugin will not render.Plugin () - Plugin title in the backend: Can be a string or a localized string starting
with
LLL:. - (Optional) the icon identifier or file path prepended with "EXT:"
- Extension key
-
(Optional) Add to the New Content Element wizard
Add the following page TSconfig to add the new plugin to the wizard:
EXT:blog_example/Configuration/page.tsconfigmod.wizards.newContentElement.wizardItems { // add the content elementS to the tab "plugins" plugins { elements { // ... blogexample_postsingle { iconIdentifier = blog_example_icon title = PostSingle description = Display a single blog post tt_content_defValues { CType = list list_type = = blogexample_postsingle } } } show := addToList(blogexample_postlist,blogexample_postsingle,blogexample_blogadmin) } }- Line 6: The plugin signature: The extension name in lowercase without underscores, followed by one underscore, followed by the plugin identifier in lowercase without underscores.
- Line 7: Should be the same icon like used in
registerfor consistencyPlugin () - Line 8: Should be the same title like used in
registerfor consistencyPlugin () - Line 9: Additional description: Can be a string or a localized string starting
with
LLL:. - Line 12: The plugin signature as
list_type - Line 16: Add the plugin signature as to the list of allowed content elements
In TYPO3 v11 you still need to include the page TSconfig file, in TYPO3 v12 it is automatically globally included.
Frontend plugin as pure TypoScript
-
configure: Make the plugin available in the frontendPlugin () Configure the plugin just like described in Frontend plugin as content element. This will create the basic TypoScript and the lists of allowed controller-action combinations.
In this example we define a plugin displaying a list of posts as RSS feed:
EXT:blog_example/ext_localconf.php -
Display the plugin via TypoScript
The TypoScript USER object saved at
tt_can now be used to display the frontend plugin. In this example we create a special page type for the RSS feed and display the plugin via TypoScript there:content. list. 20. blogexample_ postlistrss EXT:blog_example/Configuration/TypoScript/RssFeed/setup.typoscript# RSS rendering tx_blogexample_rss = PAGE tx_blogexample_rss { typeNum = {$plugin.tx_blogexample.settings.rssPageType} 10 < tt_content.list.20.blogexample_postlistrss config { disableAllHeaderCode = 1 xhtml_cleaning = none admPanel = 0 debug = 0 disablePrefixComment = 1 metaCharset = utf-8 additionalHeaders.10.header = Content-Type:application/rss+xml;charset=utf-8 linkVars > } }
