Model: a bag of tea
We keep the model basic: Each tea can have a title, a description, and an optional image.
The title and description are strings, the image is stored as a relation
to the model class
\TYPO3\, provided
by Extbase.
The database model
Let us translate this into SQL and store the schema in a file called
ext_tables.sql:
CREATE TABLE tx_tea_domain_model_product_tea (
title varchar(255) DEFAULT '' NOT NULL,
description varchar(2000) DEFAULT '' NOT NULL,
image int(11) unsigned DEFAULT '0' NOT NULL,
owner int(11) unsigned DEFAULT '0' NOT NULL,
KEY owner (owner)
);The image is stored as an integer. However the field
image in the
database does not contains a reference to the image in form of an identifier.
The field
image keeps track of the number of attached images. A separate table,
a so-called MM table, stores the actual relationship. Read about the definition
of this field here: The image field.
Hint
If you have had a look at a TYPO3 database before, you might wonder:
What about all those special fields like
uid,
pid,
deleted, etc? The answer is that TYPO3 will generate them automatically
for you.
TCA - Table Configuration Array
The TCA tells TYPO3 about the database model. It defines all fields
containing data and all semantic fields that have a special meaning within
TYPO3 (like the
deleted field which is used for soft deletion).
The TCA also defines how the corresponding input fields in the backend should look.
The TCA is a nested PHP array. In this example, we need the the following keys on the first level:
ctrl- Settings for the complete table, such as a record title, a label for a single record, default sorting, and the names of some internal fields.
columns- Here we define all fields that can be used for user input in the backend.
types- We only have one type of tea record, however it is mandatory to describe at least one type. Here we define the order in which the fields are displayed in the backend.
TCA
ctrl - Settings for the complete table
[
'ctrl' => [
'title' => 'LLL:EXT:tea/Resources/Private/Language/locallang_db.xlf:tx_tea_domain_model_product_tea',
'label' => 'title',
'tstamp' => 'tstamp',
'crdate' => 'crdate',
'delete' => 'deleted',
'default_sortby' => 'title',
'iconfile' => 'EXT:tea/Resources/Public/Icons/Record.svg',
'searchFields' => 'title, description',
'enablecolumns' => [
'fe_group' => 'fe_group',
'disabled' => 'hidden',
'starttime' => 'starttime',
'endtime' => 'endtime',
],
'transOrigPointerField' => 'l18n_parent',
'transOrigDiffSourceField' => 'l18n_diffsource',
'languageField' => 'sys_language_uid',
'translationSource' => 'l10n_source',
],
]
title
Defines the title used when we are talking about the table in the backend. It will be displayed on top of the list view of records in the backend and in backend forms.

The title of the
tea table.
Strings starting with
LLL: will be replaced with localized text. See chapter
Extension localization. All other strings
will be output as they are. This title will always be output as "Tea" without localization:
[
'ctrl' => [
'title' => 'Tea',
],
]
label
The
label is used as name for a specific tea record. The name is used
in listings and in backend forms:

The label of a tea record.
tstamp,
deleted, ...
These fields are used to keep timestamp and status information for each record. You can read more about them in the TCA Reference, chapter Table properties (ctrl).
TCA
columns - Defining the fields
All fields that can be changed in the TYPO3 backend or used in the Extbase model have to be listed here. Otherwise they will not be recognized by TYPO3.
The
title field is defined like this:
[
'columns' => [
'title' => [
'label' => 'LLL:EXT:tea/Resources/Private/Language/locallang_db.xlf:tx_tea_domain_model_product_tea.title',
'config' => [
'type' => 'input',
'size' => 40,
'max' => 255,
'eval' => 'trim',
'required' => true,
],
],
],
]The title of the field is displayed above the input field. The type is a (string)
input field. The other configuration values influence display (size of the input
field) and or processing on saving (
'eval' => 'trim' removes whitespace).
You can find a complete list of available input types and their properties in the TCA Reference, chapter "Field types (config > type)".
The other text fields are defined in a similar manner.
The
image field
As the tea extension always supports two major TYPO3 versions it still uses the deprecated way of creating an image field in TCA. If your extension only has to support TYPO3 v12, you should use the field type File.
The image field is a special case, as it is created by a call to the API function
\TYPO3\.
This method returns a preconfigured array, and saves you from writing a long and complicated configuration array.
[
'columns' => [
'image' => [
'label' => 'LLL:EXT:tea/Resources/Private/Language/locallang_db.xlf:tx_tea_domain_model_product_tea.image',
'config' => \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::getFileFieldTCAConfig(
'image',
[
'maxitems' => 1,
'appearance' => [
'collapseAll' => true,
'useSortable' => false,
'enabledControls' => [
'hide' => false,
],
],
]
),
],
],
];Tip
Do not worry about performance caused by the API call, the TCA files are cached in compiled form.
The array generated by the method
Extension looks like this:
[
'columns' => [
'image' => [
'label' => 'LLL:EXT:tea/Resources/Private/Language/locallang_db.xlf:tx_tea_domain_model_product_tea.image',
'config' => [
'type' => 'file',
'maxitems' => 1,
'appearance' => [
'collapseAll' => true,
'useSortable' => false,
'enabledControls' => [
'hide' => false,
],
],
'allowed' => 'common-image-types',
],
],
],
]You are probably happy that this was generated for you and that you did not have to type it yourself.
TCA
types - Configure the input form
[
'types' => [
1 => [
'showitem' => '--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:general,
title, description, image, owner,
--div--;LLL:EXT:tea/Resources/Private/Language/locallang_db.xlf:tx_tea_domain_model_product_tea.tabs.access,
--palette--;;hidden,
--palette--;;access,',
],
],
]The key
showitem lists all fields that should be displayed in the
backend input form, in the order they should be displayed.
Hint
There are more sophisticated ways to influence how the fields are displayed: You can order them in tabs, put them into palettes etc. See TCA reference, showitem for details.
Result - the complete TCA
Have a look at the complete file EXT:tea/Configuration/TCA/tx_tea_domain_model_product_tea.php.
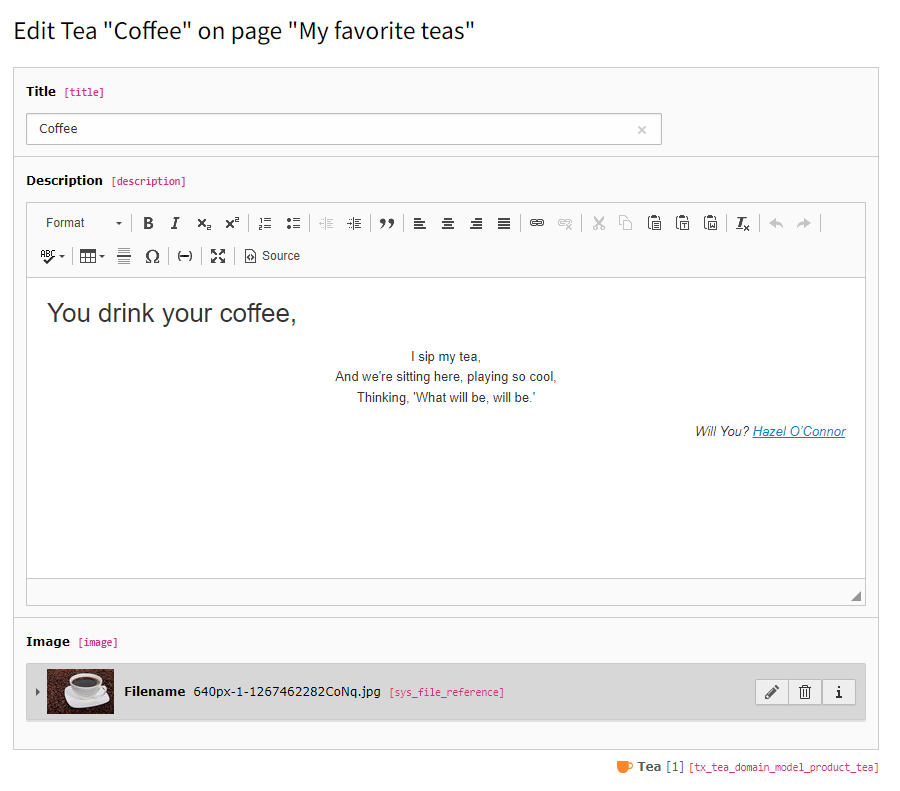
Now the edit form for tea records will look like this:

The complete input form for a tea record.
The list of teas in the module Web -> List looks like this:

A list of teas in the backend.
Note
Up to this point we have only used TYPO3 Core features. You can create tables and backend forms exactly the same way without using Extbase.
The Extbase model
It is a common practice — though not mandatory — to use PHP objects to store the data while working on it.
The model is a more abstract representation of the database schema. It provides more advanced data types, way beyond what the database itself can offer. The model can also be used to define validators for the model properties and to specify relationship types and rules (should relations be loaded lazily? Should they be deleted if this object is deleted?).
Extbase models extend the
\TYPO3\ class.
The parent classes of this class already offer methods needed for persistence
to database, the identifier
uid etc.
use TYPO3\CMS\Extbase\Annotation as Extbase;
use TYPO3\CMS\Extbase\Domain\Model\FileReference;
use TYPO3\CMS\Extbase\Persistence\Generic\LazyLoadingProxy;
/**
* This class represents a tea (flavor), e.g., "Earl Grey".
*/
class Tea extends AbstractEntity
{
/**
* @Extbase\Validate("StringLength", options={"maximum": 255})
* @Extbase\Validate("NotEmpty")
*/
protected string $title = '';
/**
* @Extbase\Validate("StringLength", options={"maximum": 2000})
*/
protected string $description = '';
/**
* @var FileReference|null
* @phpstan-var FileReference|LazyLoadingProxy|null
* @Extbase\ORM\Lazy
*/
protected $image;
}Attention
All properties of the model have to have the visibility keyword
protected or
public.
private properties are not supported, as properties have to
be accessed by the repository and persistence and layers internally.
If you want to prevent developers from extending you model, and accessing the properties of you model, you can make the class of the model final.
For all
protected properties we need at least a getter with the corresponding
name. If the property should be writable within Extbase, it must also
have a getter. Properties that are only set in backend forms do not
need a setter.
Example for the property
title:
class Tea extends AbstractEntity
{
protected string $title = '';
public function getTitle(): string
{
return $this->title;
}
public function setTitle(string $title): void
{
$this->title = $title;
}
}The getter for the image also has to resolve the lazy loading:
use TYPO3\CMS\Extbase\Annotation as Extbase;
use TYPO3\CMS\Extbase\Domain\Model\FileReference;
use TYPO3\CMS\Extbase\Persistence\Generic\LazyLoadingProxy;
class Tea extends AbstractEntity
{
/**
* @var FileReference|null
* @phpstan-var FileReference|LazyLoadingProxy|null
* @Extbase\ORM\Lazy
*/
protected $image;
public function getImage(): ?FileReference
{
if ($this->image instanceof LazyLoadingProxy) {
/** @var FileReference $image */
$image = $this->image->_loadRealInstance();
$this->image = $image;
}
return $this->image;
}
public function setImage(FileReference $image): void
{
$this->image = $image;
}
}See the complete class on Github: Tea.
Next steps
- The repository - Query for tea
