LinkBrowser API
Description
Each tab rendered in the link browser has an associated link handler, responsible for rendering the tab and for creating and editing of links belonging to this tab.
Here is an example for a custom link handler in the link browser:

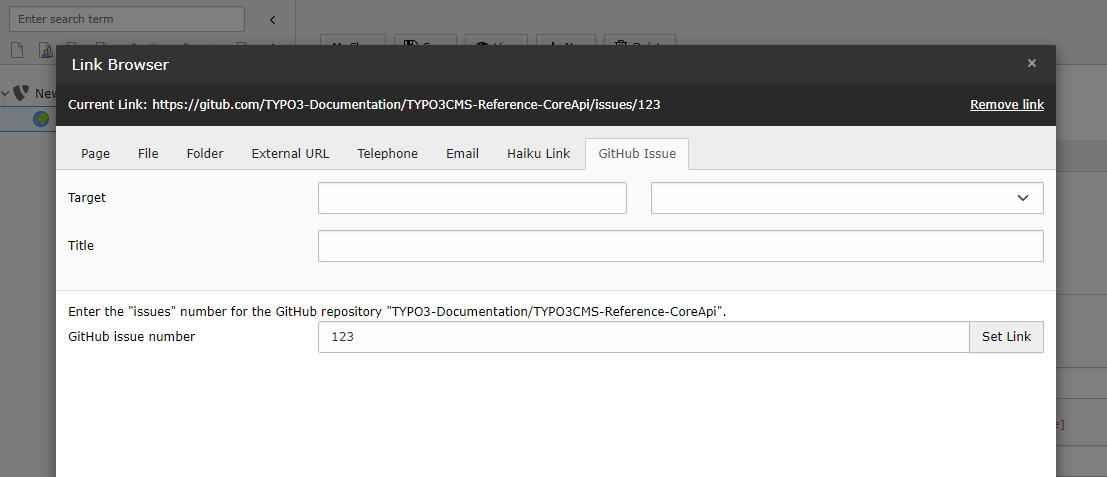
A custom link browser to link to GitHub issues
In most use cases, you can use one of the link handlers provided by the Core. For an example, see Tutorial: Custom record link browser.
If no link handler is available to deal with your link type, you can create a custom link handler. See Tutorial: Create a custom link browser.
Tab registration
LinkBrowser tabs are registered in page TSconfig like this:
TCEMAIN.linkHandler.<tabIdentifier> {
handler = TYPO3\CMS\Backend\LinkHandler\FileLinkHandler
label = LLL:EXT:backend/Resources/Private/Language/locallang_browse_links.xlf:file
displayAfter = page
scanAfter = page
configuration {
customConfig = passed to the handler
}
}The options display and display define the order how the various tabs are displayed in the LinkBrowser.
The options scan and scan define the order in which handlers are queried when determining the responsible
tab for an existing link.
Most likely your links will start with a specific prefix to identify them.
Therefore you should register your tab at least before the 'url' handler, so your handler can advertise itself as responsible for the given link.
The 'url' handler should be treated as last resort as it will work with any link.
