Registration of frontend plugins
When you want to use Extbase controllers in the frontend you need to define a so called frontend plugin. Extbase allows to define multiple frontend plugins for different use cases within one extension.
A frontend plugin can be defined as content element or as pure TypoScript frontend plugin.
Content element plugins can be added by editors to pages in the Page module while TypoScript frontend plugin can only be added via TypoScript or Fluid in a predefined position of the page. All content element plugins can also be used as TypoScript plugin.
Frontend plugin as content element

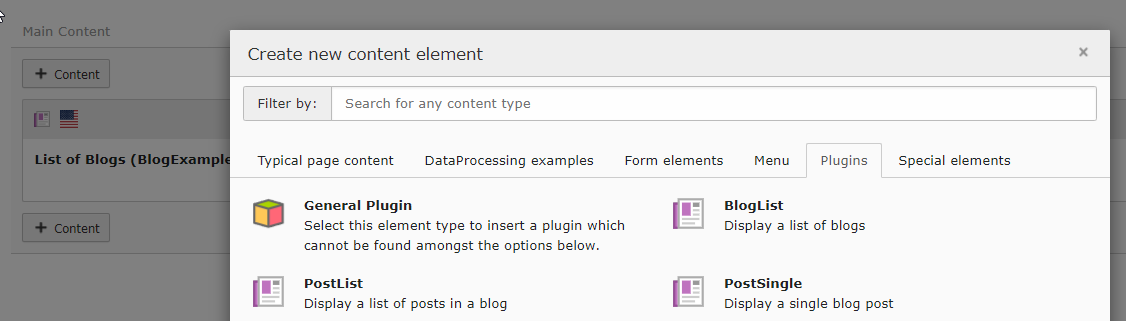
The plugins in the New Content Element wizard
Use the following steps to add the plugin as content element:
-
configure: Make the plugin available in the frontendPlugin () EXT:blog_example/ext_localconf.php<?php declare(strict_types=1); use FriendsOfTYPO3\BlogExample\Controller\CommentController; use FriendsOfTYPO3\BlogExample\Controller\PostController; use TYPO3\CMS\Extbase\Utility\ExtensionUtility; defined('TYPO3') or die(); ExtensionUtility::configurePlugin( // extension name, matching the PHP namespaces (but without the vendor) 'BlogExample', // arbitrary, but unique plugin name (not visible in the backend) 'PostSingle', // all actions [PostController::class => 'show', CommentController::class => 'create'], // non-cacheable actions [CommentController::class => 'create'], ExtensionUtility::PLUGIN_TYPE_CONTENT_ELEMENT, );Use the following parameters:
- Extension key
'blog_or nameexample' Blog.Example - A unique identifier for your plugin in UpperCamelCase:
'PostSingle' - An array of allowed combinations of controllers and actions stored in an array
- (Optional) an array of controller name and action names which should not be cached
ExtensionUtility:: PLUGIN_ TYPE_ CONTENT_ ELEMENT
TYPO3\generates the necessary TypoScript to display the plugin in the frontend.CMS\ Extbase\ Utility\ Extension Utility:: configure Plugin () In the above example the actions
showin thePostandController createin theCommentare allowed. The later action should not be cached. This action can show different output depending on whether a comment was just added, there was an error in the input etc. Therefore the output of the actionController createof theCommentshould not be cached.Controller The action
deleteof theCommentis not listed. This action is therefore not allowed in this plugin.Controller The TypoScript of the plugin will be available at
tt_. Additionally the lists of allowed and non-cacheable actions have been added to the according global variables.content. blogexample_ postsingle - Extension key
-
register: Add the plugin as option to the field "Type" of the content element (columnPlugin () CTypeof tablett_).content This makes the plugin available in the field Type of the content elements and automatically registers it for the New Content Element Wizard.
Changed in version 13.0
In TYPO3 13 there are 3 further options to automatically register the plugin in the TCA of field Type. See Feature: #102834 - Auto-registration of New Content Element Wizard via TCA
EXT:blog_example/Configuration/TCA/Overrides/tt_content.php<?php use TYPO3\CMS\Extbase\Utility\ExtensionUtility; defined('TYPO3') or die(); (static function (): void { $pluginKey = ExtensionUtility::registerPlugin( // extension name, matching the PHP namespaces (but without the vendor) 'BlogExample', // arbitrary, but unique plugin name (not visible in the backend) 'PostSingle', // plugin title, as visible in the drop-down in the backend, use "LLL:" for localization 'Single Post (BlogExample)', // plugin icon, use an icon identifier from the icon registry 'my-icon', // plugin group, to define where the new plugin will be located in 'default', // plugin description, as visible in the new content element wizard 'My plugin description', ); })();Use the following parameters:
- Extension key
'blog_or nameexample' Blog.Example - A unique identifier for your plugin in UpperCamelCase:
'Post, must be the same as used inSingle' configureor the plugin will not render.Plugin () - Plugin title in the backend: Can be a string or a localized string starting
with
LLL:. - (Optional) the icon identifier or file path prepended with "EXT:"
- Extension key
Frontend plugin as pure TypoScript
-
configure: Make the plugin available in the frontendPlugin () Configure the plugin just like described in Frontend plugin as content element. This will create the basic TypoScript and the lists of allowed controller-action combinations.
In this example we define a plugin displaying a list of posts as RSS feed:
EXT:blog_example/ext_localconf.php<?php declare(strict_types=1); use FriendsOfTYPO3\BlogExample\Controller\PostController; use TYPO3\CMS\Extbase\Utility\ExtensionUtility; defined('TYPO3') or die(); // RSS feed ExtensionUtility::configurePlugin( 'BlogExample', 'PostListRss', [PostController::class => 'displayRssList'], [], ExtensionUtility::PLUGIN_TYPE_CONTENT_ELEMENT, ); -
Display the plugin via TypoScript
The TypoScript EXTBASEPLUGIN object saved at
tt_can now be used to display the frontend plugin. In this example we create a special page type for the RSS feed and display the plugin via TypoScript there:content. blogexample_ postlistrss EXT:blog_example/Configuration/TypoScript/RssFeed/setup.typoscript# RSS rendering tx_blogexample_rss = PAGE tx_blogexample_rss { typeNum = {$plugin.tx_blogexample.settings.rssPageType} 10 < tt_content.blogexample_postlistrss.20 config { disableAllHeaderCode = 1 xhtml_cleaning = none admPanel = 0 debug = 0 disablePrefixComment = 1 metaCharset = utf-8 additionalHeaders.10.header = Content-Type:application/rss+xml;charset=utf-8 linkVars > } }
