File collections
File collections are collections of file references. They are used by the "File links" (download) content element.

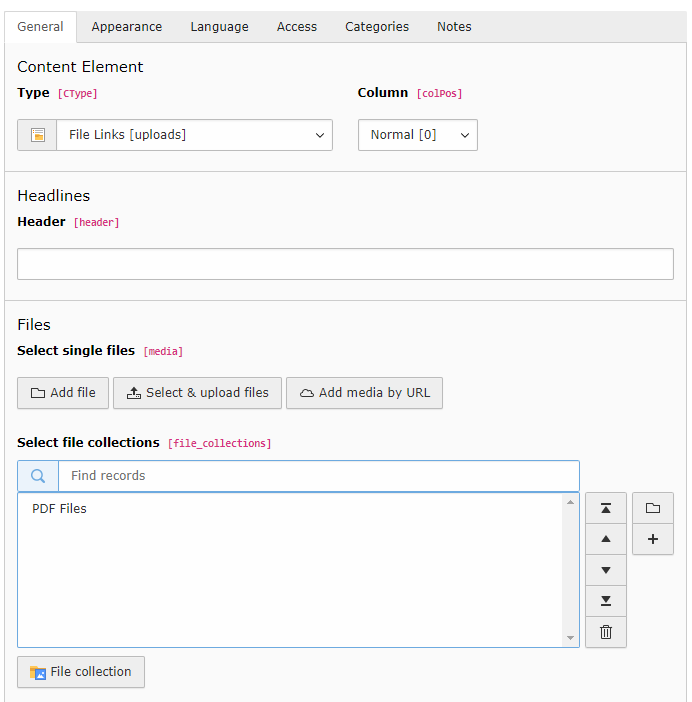
A "File links" content element referencing a file collection
File collections are stored in the sys_file_collection table. The selected files are stored in the sys_file_reference table.
Note that a file collection may also reference a folder, in which case all files inside the folder will be returned when calling that collection.

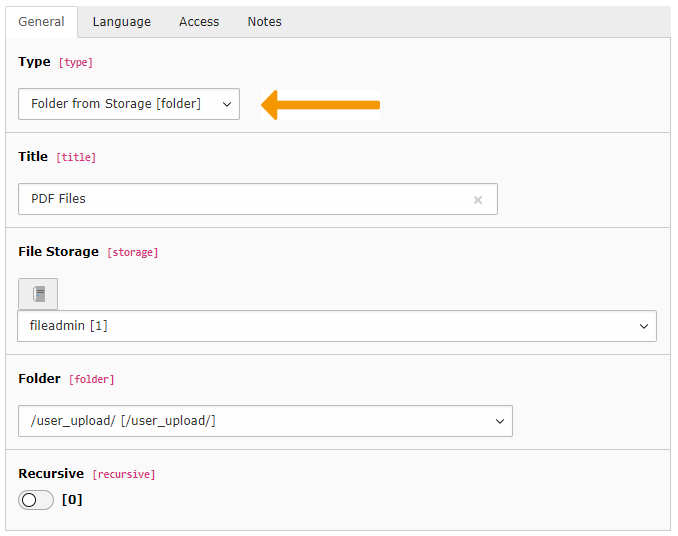
A file collection referencing a folder
Collections API
The TYPO3 Core provides an API to enable usage of collections inside extensions. The most important classes are:
\TYPO3\CMS\ Core\ Resource\ File Collection Repository - Used to retrieve collections. It is not exactly an Extbase repository but works in a similar way. The default "find" methods refer to the sys_file_collection table and will fetch "static"-type collections.
\TYPO3\CMS\ Core\ Resource\ Collection\ Static File Collection - This class models the static file collection. It is important to note
that collections returned by the repository (described above) are "empty".
If you need to access their records, you need to load them first, using
method
load. On top of some specific API methods, this class includes all setters and getters that you may need to access the collection's data. For accessing the selected files, just loop on the collection (see example).Contents () \TYPO3\CMS\ Core\ Resource\ Collection\ Folder Based File Collection - Similar to the
Static, but for file collections based on a folder.File Collection \TYPO3\CMS\ Core\ Resource\ Collection\ Category Based File Collection - File collection based on a single category.
Example
The following example demonstrates the usage of collections. Here is what happens in the controller:
<?php
declare(strict_types=1);
namespace Collections;
use Psr\Http\Message\ResponseInterface;
use TYPO3\CMS\Core\Resource\FileCollectionRepository;
use TYPO3\CMS\Extbase\Mvc\Controller\ActionController;
final class MyController extends ActionController
{
public function __construct(
private readonly FileCollectionRepository $collectionRepository,
) {}
/**
* Renders the list of all existing collections and their content
*/
public function listAction(): ResponseInterface
{
// Get all existing collections
$collections = $this->collectionRepository->findAll() ?? [];
// Load the records in each collection
foreach ($collections as $aCollection) {
$aCollection->loadContents();
}
// Assign the "loaded" collections to the view
$this->view->assign('collections', $collections);
return $this->htmlResponse();
}
}
All collections are fetched and passed to the view. The one specific step is the loop over all collections to load their referenced records. Remember that a collection is otherwise "empty".
In the view we can then either use collection member variables as usual (like their title) or put them directly in a loop to iterate over the record selection:
<f:section name="main">
<ul class="collection with-header">
<f:for each="{collections}" as="collection">
<li class="collection-header">
<h4>{collection.title} (Records from <code>{collection.itemTableName}</code>)</h4>
</li>
<f:for each="{collection}" as="record">
<li class="collection-item">{record.name}</li>
</f:for>
</f:for>
</ul>
</f:section>
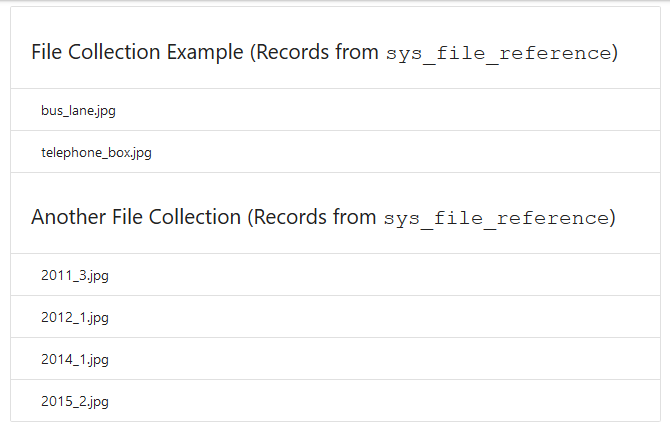
Here is what the result may look like (the exact result will obviously depend on the content of the selection):

Typical output from the "Collections" plugin
